Table of Contents
positionプロパティについて
HTML要素の表示位置を変更したい時に役立つCSSのプロパティです。このプロパティを利用してHTMLの構造にとらわれない自由なレイアウトを行うことができます。
このプロパティに設定できる値は以下の通りです。
| プロパティの値 | 効果 |
|---|---|
| static | 初期値。位置の変更をしない。 |
| relative | 本来の位置を基準に要素の表示箇所を移動する。 |
| absolute | 親要素(指定がない場合は画面全体)の左上を基準に位置を設定する。 |
| fixed | 画面をスクロールしても指定した位置に固定される。配置方法は absolute と同じ。 |
それでは、各プロパティ値を設定した場合の具体的な動作を見ていきましょう。
relative
本来表示される位置からどれくらいずらすかを指定して移動するモードです。
サンプルHTMLソース
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>relativeのサンプル</title>
</head>
<style>
/* 簡易CSSリセット */
* {
margin: 0;
padding: 0;
}
div {
margin: 8px;
padding: 8px;
background-color: #ddd;
width: 200px;
}
.target {
position: relative;
top: 24px; /* 上からどれだけ移動させるか */
left: 24px; /* 左からどれだけ移動させるか */
}
</style>
<body>
<div>div要素1</div>
<div>div要素2</div>
<div class="target">div要素3</div>
<div>div要素4</div>
<div class="target">div要素5</div>
</body>
</html>
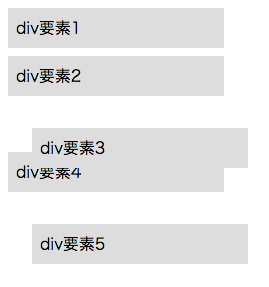
このHTMLソースの実行結果です。
targetクラスをつけた要素だけが top と left の分だけ移動しています。要素を移動して空白になった部分にも要素が詰められていないことに注意してください。移動しても本来ある位置の領域は確保されたままです。
absolute
positionプロパティに absolute を指定した場合、親要素(要素を囲っているタグ)のpositionプロパティによって動作が変化します。
親要素にpositionプロパティが何も設定されていない場合(static)は画面の左上が配置の基準となり、それ以外の場合は親要素の左上が基準となります。具体例を見てみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>absoluteのサンプル</title>
</head>
<style>
/* 簡易CSSリセット */
* {
margin: 0;
padding: 0;
}
div {
margin: 8px;
padding: 8px;
background-color: #ddd;
width: 200px;
}
.target {
position: absolute;
top: 0;
left: 250px;
}
.parent {
position: relative; /* これがないと画面左上が基準になる */
width: 300px;
height: 300px;
background-color: red;
}
</style>
<body>
<div>div要素1</div>
<div>div要素2</div>
<div class="target">div要素3</div>
<div>div要素4</div>
<div class="parent">
<p>relativeが設定された親</p>
<div class="target">div要素5</div>
</div>
</body>
</html>
実行すると次のようになります。
absoluteを指定した「div要素3」と「div要素5」が移動しています。
relativeの場合と異なり、「div要素3」が本来あった場所に「div要素4」が詰めて表示されています。
「div要素3」は画面左上を基準に位置が変更されています。一方、relativeが指定されたparentクラスを親に持つ「div要素5」は、その親を基準として位置が変更されています。
応用例 タイトル付きの枠線
positionプロパティを使った具体的なサンプルとして、タイトル付きの枠線を作ってみます。
positionプロパティを absolute にした文字列をずらしてタイトルを作ります。
サンプルHTMLソース
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>タイトル付きの枠線</title>
</head>
<style>
/* 簡易CSSリセット */
* {
margin: 0;
padding: 0;
}
.title-border {
position: relative; /* 必須 */
display: inline-block;
min-width: 200px;
margin: 16px;
padding: 8px;
border: 2px solid #000;
}
.title-border > .title {
position: absolute; /* 必須 */
background-color: white; /* 背景色と同じ色にする */
top: -14px;
left: 6px;
padding: 0 2px;
font-weight: bold;
}
</style>
<body>
<div class="title-border">
<span class="title">タイトル</span>
<p>ここはタイトル付き枠線の中身</p>
<p>自由に文章などをかけるはず!</p>
</div>
<div class="title-border">
<span class="title">今日のニュース</span>
<p>特になし!</p>
</div>
<div class="title-border">
<span class="title">真面目な説明</span>
<p>title-borderクラス直下のtitleクラスをタイトルとして扱います。</p>
<p>titleクラスの親クラスのpositionがデフォルトだとタイトルの位置調整ができません。</p>
<p>topとleftの値はお好みで調整してください。paddingを左右につけているのは文字と枠線が近すぎる感じがしたからです。</p>
<p>title-borderクラスにmin-widthを設定しているのは、中身が少なかった時に見た目が崩れるからです。</p>
</div>
</body>
</html>
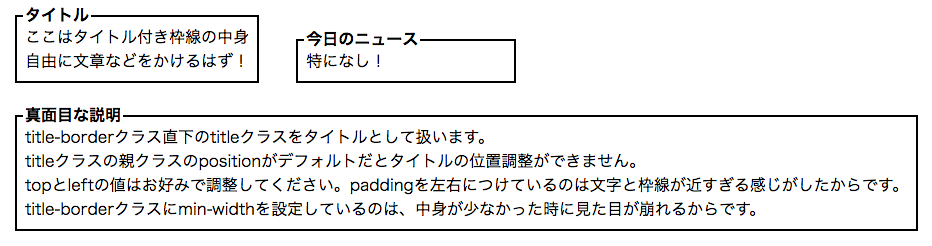
このHTMLソースをブラウザで表示すると、以下のようなタイトル付き枠線が表示されます。
枠線やタイトルの装飾を変更すると、よりオシャレにできるかもしれません。タイトルの背景を単色で塗りつぶしているため、背景が画像である場合には使えないのが難点です。
以上、positionプロパティの設定による位置変更の方法でした。