Table of Contents
Webページである要素を画面の中央に表示するCSSです。
ブラウザの表示領域のサイズが変わっても、要素は画面中央に固定されます。
サンプルソース
id属性に title という名前をつけたdivタグを画面中央に表示するサンプルページです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>特定の要素を画面中央に固定するHTML</title>
</head>
<style>
* {
padding: 0;
margin: 0;
}
html {
height: 100%;
}
body {
height: 100%;
position: relative;
min-width: 200px; /* 中央配置する要素の横幅 */
min-height: 200px; /* 中央配置する要素の縦幅 */
background-color: white;
}
#title {
position: absolute;
margin-top: -100px; /* 中央配置する要素の横幅の半分だけ上にずらす */
margin-left: -100px; /* 中央配置する要素の縦幅の半分だけ左にずらす */
top: 50%; /* 要素の上端を中央に */
left: 50%; /* 要素の左端を中央に */
width: 200px;
height: 200px;
background-color: red;
}
</style>
<body>
<div id="title">画面中央表示</div>
</body>
</html>
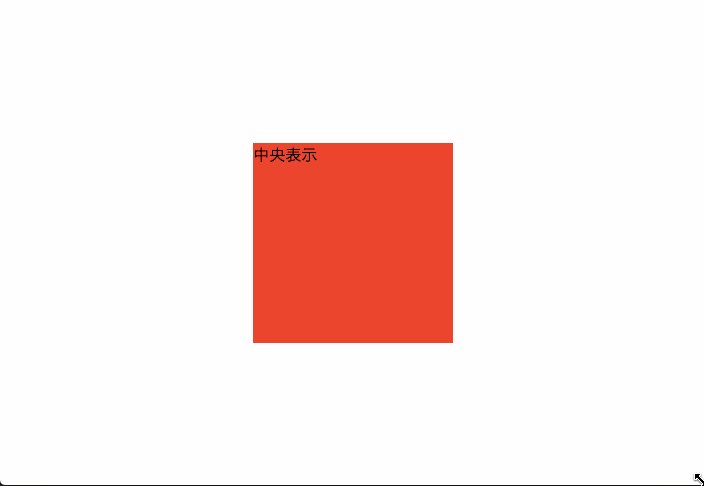
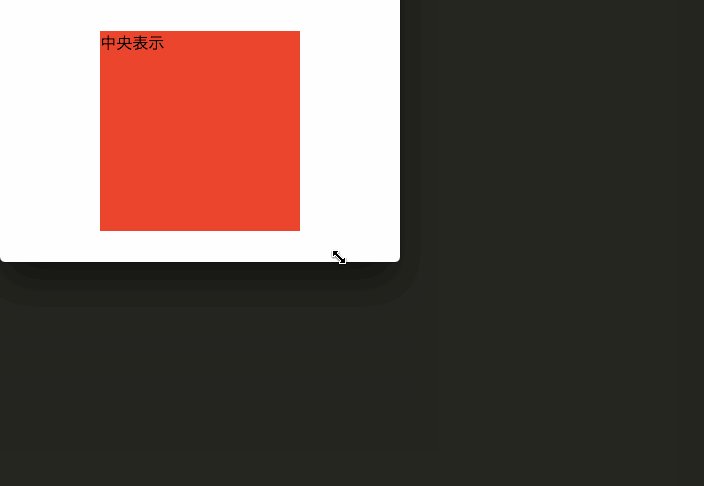
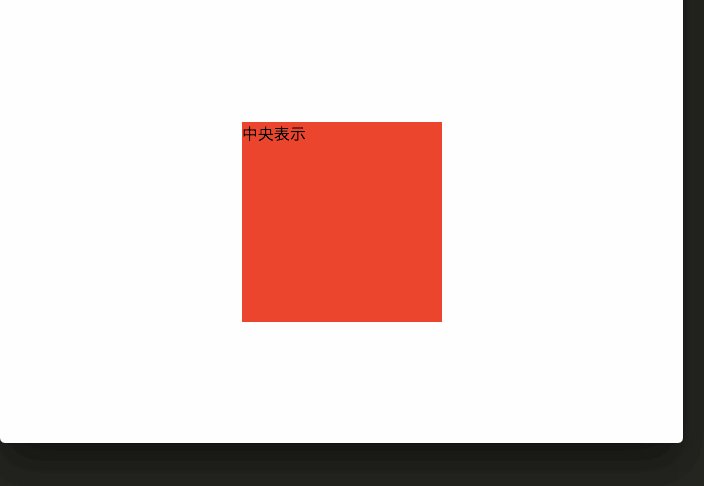
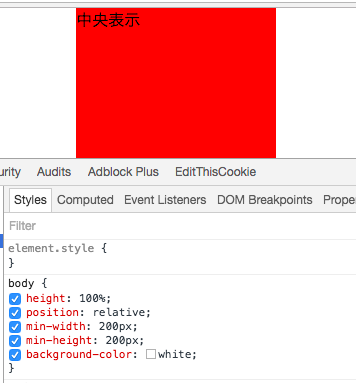
実行結果
このように画面サイズが変わっても指定した要素は画面中央に固定されます。
サンプルソースの解説
htmlタグとbodyタグの高さを100%にする理由
これらのタグの高さは通常、それらが含んでいる子要素によって変動します。
今回は、常にブラウザの表示領域の半分の高さの値が必要になるため、これらの要素がブラウザの表示領域の高さと一致するようにします。
bodyタグの最小サイズを指定する理由
中央表示させたい要素と同じだけの幅と高さの min-width と min-height を設定します。
これらを指定する理由は、中央表示させようとしている要素よりもブラウザの表示領域のサイズが小さくなった時に、中央表示をやめるためです。
例えば、ブラウザの表示領域の高さが、中央表示させる要素よりも小さくなった場合、min-height を指定すれば要素の上端が画面外に出ることを防げます。
逆に、これを指定しなければ、中央表示させる要素の上も下も隠れてしまいます。
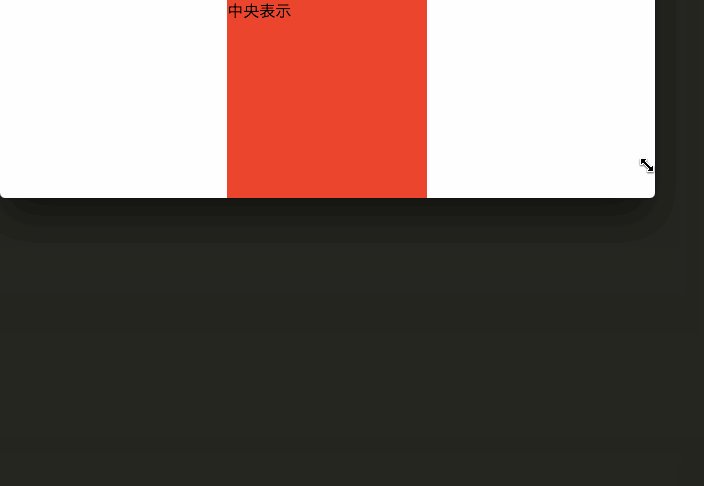
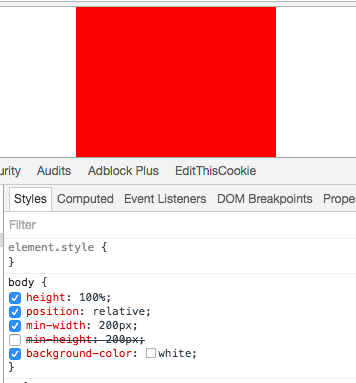
以下は Google Chrome のデベロッパーツールで min-height だけを無効化したときの例です。中央表示する要素の上部のテキストが隠れてしまっていることがわかります。
中央表示させる要素にネガティブマージンを指定する
中央表示させる要素は、まずプロパティ top と left によって、その左端が画面中央に移されます。
しかし、今回は この要素の中央 = 画面中央 とさせたいので、この要素の大きさの半分だけ左上にずらす必要があります。
左上にずらすということは、margin-left と margin-top にネガティブマージン(マイナスの値のマージン)を指定すれば良いことになります。
以上でCSSだけで画面中央に固定表示する要素が作れます。