Table of Contents
前回は、要素の「外側の余白」と「内側の余白」について説明しました。これらを組み合わせることで、様々な表示の間隔を自由に設定することができました。
さて、だいぶ見た目が整ってきましたので、今回は仕上げをやっていきましょう。
今回作るページ
今回は先にどういうページを作るのかご覧いただきたいと思います。
最終的にはこのようなページになります。以下の要素にスタイルを追加しています。
- 見出し(h2タグ)に下線と先頭記号(マーカー)
- 表に枠線と背景色、文字色
- 余白の微調整
それでは、前回のHTMLソースを修正してページを改良していきましょう。
見出しに下線を引く
まずは見出し(h2タグ)を修正していきます。
以前、要素に枠線をつけるプロパティ border についてお話ししましたね。今回のように、見出しに下線を引く場合も、このborderを使用します。
余白のプロパティ(marginやpadding)と同様に、borderも線を追加する方向を指定することができます。
| プロパティ名 | 効果 |
|---|---|
| border-top | 要素の上の線を描く |
| border-bottom | 要素の下の線を描く |
| border-left | 要素の左の線を描く |
| border-right | 要素の右の線を描く |
値の書き方は方向を指定しない場合と同じです。では、実際に使ったCSSを見てみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>自己紹介のページ</title>
</head>
<style>
body {
width: 800px;
margin: 0 auto;
border: 1px solid black;
padding: 16px;
}
.titleHeader {
font-size: 36px;
color: white;
background-color: red;
text-align: center;
margin-top: 0;
}
h2 {
border-bottom: 1px solid black;
}
</style>
<body>
<h1 class="titleHeader">私の自己紹介</h1>
<h2>プロフィール画像</h2>
<img src="../images/profile.png">
<h2>基本情報</h2>
<ul>
<li>18歳</li>
<li>男性</li>
<li>東京在住</li>
</ul>
<h2>好きなもの・嫌いなもの</h2>
<table>
<tr>
<th>項目</th><th>好き</th><th>嫌い</th>
</tr>
<tr>
<td>生き物</td><td>金魚</td><td>ムカデ</td>
</tr>
<tr>
<td>食べ物</td><td>ステーキ</td><td>なすび</td>
</tr>
<tr>
<td>飲み物</td><td>リンゴジュース</td><td>青汁</td>
</tr>
<tr>
<td>季節</td><td>夏</td><td>冬</td>
</tr>
</table>
<h2>一言</h2>
<p>はじめまして!<br>
私は家野ペイジと言います。<br>
私のことをみなさんに知っていただきたかったので、<br>
このホームページを作りました。</p>
<p>これから色々な情報を発信していきたいと考えています。<br>よろしくお願いします!</p>
</body>
</html>
h2タグにborder-bottomを設定しました。このように下線が引かれたと思います。
見出しの先頭記号を設定する
h2タグで作られる見出し全てに先頭記号を設定します。h2タグの中身のテキストに書いてもできますが、タグの数が増えてきたり、後から追加したくなったときに毎回書くのは大変です。
今回は一気に先頭記号を設定する方法を紹介します。もちろん、h2タグ以外にも応用できます。
...
<style>
body {
width: 800px;
margin: 0 auto;
border: 1px solid black;
padding: 16px;
}
.titleHeader {
font-size: 36px;
color: white;
background-color: red;
text-align: center;
margin-top: 0;
}
h2 {
border-bottom: 1px solid black;
}
h2::before {
content: "◆"
}
</style>
...
h2::before というセレクタを作りました。この ::before について説明します。
CSSの擬似要素について
この ::before のように、セレクタに特殊な働きを持たせるものを擬似要素(Pseudo-elements)と呼びます。
ある要素(タグ)の直前に何か要素を追加したい場合に以下のようなセレクタを指定します。
タグ名::before {
content: 直前に追加するもの
}
今回は「h2タグ」の直前に記号「◆」を表示したいので、以下のように書きます。文字列はダブルクオテーションで囲います。
h2::before {
content: "◆"
}
記号を「★」や「○」などにしても大丈夫です。文字列であれば記号でなくても構いません。今回は解説しませんが、好きな画像を先頭記号にすることもできます。
今回はh2タグを対象に擬似要素を適用しましたが、他のセレクタ(クラスセレクタなど)にも同様に設定することができます。
たまに :before とコロン(:)が一つしか付いていない書き方を紹介しているサイトがありますが、それは古い書き方です。現在使用されているCSS3では、擬似要素のコロンは2つです。
昔のブラウザ(IE8など)にどうしても対応しなければならない場合以外は、コロンは2つつけましょう。
Windows10では、標準のブラウザが Microsoft Edge に変更されたため、IEに対応する必要はほぼなくなりました。擬似要素を指定する場合はコロンを2つつけるようにしましょう。
before:: 以外の擬似要素については、後ほど紹介していきたいと思います。
さて、書き加えた後のページはこのようになりました。これで、先頭記号が全てのh2タグにつきました。
見出しの先頭記号に画像を使う
先頭記号として画像を設定したいときは、擬似要素 ::before をつけたセレクタのプロパティ background で画像を設定します。
サンプル
実際に設定したHTMLソースとCSSを以下に記載します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>画像で見出しマーカーを作る</title>
</head>
<style>
h2 {
font-size: 32px;
line-height: 1;
}
h2::before {
content: " ";
display: inline-block;
width: 32px;
height: 32px;
background: url("./JoyPlot_Smile.png");
background-size: cover;
vertical-align: top;
}
</style>
<body>
<h1>画像で見出しマーカーを作る</h1>
<h2>見出し1</h2>
<p>こんにちは</p>
<h2>見出し2</h2>
<p>こんばんは</p>
<h2>見出し3</h2>
<p>おやすみ</p>
</body>
</html>
画像と文字の高さをぴったり合わせたい場合、重要な点は以下の通りです。
- 見出しの line-height を 1 にする
- before擬似要素の content としてではなく、background として画像を設定する
- before擬似要素の height を見出しのフォントサイズと等しくする
- before擬似要素に vertical-align: top; を設定する
この方法で画像マーカーを作れば、表示サイズが調整されるので、オリジナルの画像ファイルの大きさはどんな大きさでも大丈夫です。
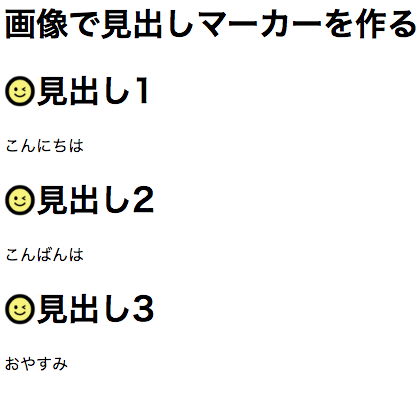
実行結果
表に枠線をつける
次に、表の見た目を整えていきましょう。とりあえず、borderを使って表の中のタグ(tdとth)に枠線をつけてみます。
以下のようにカンマ(,)で区切って複数の要素にスタイルを設定できます。
...
<style>
body {
width: 800px;
margin: 0 auto;
border: 1px solid black;
padding: 16px;
}
.titleHeader {
font-size: 36px;
color: white;
background-color: red;
text-align: center;
margin-top: 0;
}
h2 {
border-bottom: 1px solid black;
}
h2::before {
content: "◆"
}
td, th {
border: 1px solid black;
}
</style>
...
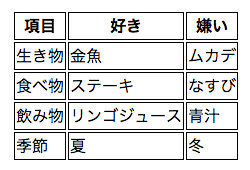
さて、どうなったでしょうか。おそらく以下のように線が2重に表示されてしまうと思います。
デフォルトでは、表のセル(一つのマス)の間に隙間ができるようになっています。これをCSSで無効化しましょう。
セルの間隔の有無を設定するにはテーブルタグに border-collapse というプロパティを設定し、その値を collapse にします。
...
<style>
body {
width: 800px;
margin: 0 auto;
border: 1px solid black;
padding: 16px;
}
.titleHeader {
font-size: 36px;
color: white;
background-color: red;
text-align: center;
margin-top: 0;
}
h2 {
border-bottom: 1px solid black;
}
h2::before {
content: "◆"
}
table {
border-collapse: collapse;
}
td, th {
border: 1px solid black;
}
</style>
...
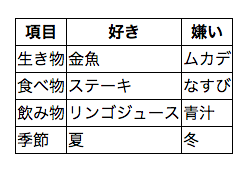
これでセル間の隙間がなくなりました。
表の色を設定する
「好きなもの」と「嫌いなもの」の違いがわかりやすいように、表に色を設定します。
○番目のスタイルだけを変える :nth-of-type(○)
「好きなもの」は2列目、「嫌いなもの」は最後の列にあります。ある列だけにスタイルを設定できれば楽に済みそうです。その方法を紹介します。
まず、2列目のthとtdにスタイルを設定します。
...
<style>
body {
width: 800px;
margin: 0 auto;
border: 1px solid black;
padding: 16px;
}
.titleHeader {
font-size: 36px;
color: white;
background-color: red;
text-align: center;
margin-top: 0;
}
h2 {
border-bottom: 1px solid black;
}
h2::before {
content: "◆"
}
table {
border-collapse: collapse;
}
td, th {
border: 1px solid black;
}
td:nth-of-type(2) {
background-color: rgb(255, 238, 221);
}
th:nth-of-type(2) {
color: orange;
}
</style>
...
これで、2列目のthタグの文字色が青になり、2列目のtdタグの背景が薄い青になりました。
〜:nth-of-type(○) というのは、「○番目の〜」を指定する書き方です。これは擬似要素とは違い、コロン(:)が1つなので注意してください。
これは擬似要素ではなく擬似クラスと呼ばれ、特定の条件下のタグだけを指定する方法です。今は明確に違いがわからなくても大丈夫です。
〜:nth-of-type(○)で指定する○番目とは、同じ親タグを持っているタグの中で○番目という意味です。
例えば、tdタグは1つのtrタグの中に3つあります。なので、td:nth-of-type(2) と指定すると、trタグの中の2番目のtdタグが対象となります。
色の指定方法 rgb(R, G, B)
今まで色を指定する時は、red や blue など具体的な色の名前を指定していました。
色を指定する方法は他にもあり、今回は RGB(Red Green Blue: 赤 緑 青)の数値で設定する方法を使っています。これによって細かく色を指定できます。
それぞれの色の成分を 0 から 255 までの整数 で設定します。
最後のスタイルだけを変える :last-child
次に、最後の列のスタイルを変更しましょう。:nth-of-type(3)としても良いのですが、最後の要素だけを指定する擬似クラスがあるので、それを紹介します。
...
<style>
body {
width: 800px;
margin: 0 auto;
border: 1px solid black;
padding: 16px;
}
.titleHeader {
font-size: 36px;
color: white;
background-color: red;
text-align: center;
margin-top: 0;
}
h2 {
border-bottom: 1px solid black;
}
h2::before {
content: "◆"
}
table {
border-collapse: collapse;
}
td, th {
border: 1px solid black;
}
td:nth-of-type(2) {
background-color: rgb(255, 238, 221);
}
th:nth-of-type(2) {
color: orange;
}
th:last-child {
color: blue;
}
td:last-child {
background-color: rgb(221, 238, 255);
}
</style>
...
CSS設定後、表が以下のような見た目になったと思います。
余白の微調整を行う
さて、必要なスタイルの設定は終わりました。最後に余白を調整して見やすくしましょう。
見出しの余白を設定
余白は、関連ある要素の間は小さく、関連のないものの間には大きく設定します。こうすることで、まとまった情報が目に入りやすくなります。
見出しであれば、上の余白を大きく、下の余白を小さくするといいでしょう。
また、見出しの先頭記号とテキストが近すぎるので、先頭記号の右側に余白を設けましょう。
(該当部分のCSSだけ抜き取っています)
...
<style>
...
h2 {
border-bottom: 1px solid black;
margin-top: 32px;
margin-bottom: 16px;
}
h2::before {
content: "◆";
margin-right: 8px;
}
...
</style>
...
表の余白を設定
表のセル内に余白を設定します。内側の余白なので padding を使います。
...
<style>
...
td, th {
border: 1px solid black;
padding: 4px;
}
...
</style>
...
これで自己紹介ページが完成しました! まだ説明しきれていない部分もありますが、ホームページを作る流れが一通り理解していただけたかと思います。
おさらい
今回の仕上げの際に登場した新しいことについておさらいしましょう。
- borderプロパティは線をどの部分に引くか指定できます。
- セレクタをカンマで区切れば複数のタグに同じスタイルを適用できます。
- 擬似要素「::before」を使うと、タグの直前に表示する要素を設定できます。
- 擬似クラス「:nth-of-type(○)」「:last-child」などで特定の要素だけを対象にスタイルを設定できます。
- 色の指定にはRGB値指定「rgb(R, G, B)」が利用できます。
次回は色の指定方法について詳しく解説します。