Table of Contents
CSSを適用する対象のタグやclassのことをセレクタと呼ぶことを以前説明しました。
今回は、これ以外にCSSで使える特殊なセレクタについて説明します。
idセレクタ
HTMLタグには、class属性と同じように id属性 を定義することができます。
例えば、以下のように書きます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>CSSセレクタについて</title> </head> <body> <h1 id="title">ページタイトル</h1> </body> </html>
これだけ見ると、class属性となんら変わりがありませんが、id属性には以下のような特徴(制約)があります。
- id属性をつけられるタグは1つのページにつき1つだけ
- id属性をセレクタとしてCSSを適用した場合は、class属性よりも優先度が高くなる
- id属性をセレクタとする場合、名前の前にハッシュ(#)を書く
id(identifier)はその名の通り、一意な固有識別子ですので、同じページに複数存在することはあってはなりません。
ページに一つだけ存在する重要な要素だけに、このid属性をつけます。
そして、重要であるために、CSSの適用ルールもid属性の方が優先度が高くなります。同じタグにclass属性やタグをセレクタとしたCSSが設定されていたとしても、idをセレクタとして設定したCSSによって上書きされます。
id属性をCSSでセレクタとして使う際は、class属性が名前の前にドット(.)をつけたのと同じように、ハッシュ(#)を名前の前につけます。
#id属性の値 {
ここにCSSを書く
}
実際にCSSをid属性をセレクタとして適用したサンプルを以下に示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSセレクタについて</title>
</head>
<style>
#title {
font-size: 32px;
color: red;
}
</style>
<body>
<h1 id="title">ページタイトル</h1>
</body>
</html>
属性セレクタ
特定の属性を持つタグだけを対象にCSSを適用する場合に使えるセレクタです。
その属性さえ定義されているのであれば、属性の値に関わらずCSSを適用したい場合は次のように書きます。
[属性名] {
ここにCSSを書く
}
属性の値も指定する場合は、次のように書きます。
[属性名="値"] {
ここにCSSを書く
}
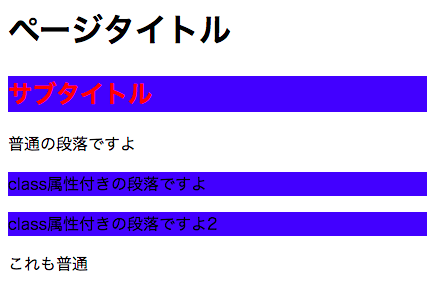
例えば、class属性を持つ要素だけを対象に、背景の色を青くして、なおかつ値が subtitle の要素だけ文字を赤くするという場合は、以下のように書きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSセレクタについて</title>
</head>
<style>
[class] {
background-color: blue;
}
[class="subtitle"] {
color: red;
}
</style>
<body>
<h1>ページタイトル</h1>
<h2 class="subtitle">サブタイトル</h2>
<p>普通の段落ですよ</p>
<p class="paragraph">class属性付きの段落ですよ</p>
<p class="paragraph2">class属性付きの段落ですよ2</p>
<p>これも普通</p>
</body>
</html>
実行結果は以下のようになります。
隣接セレクタ
指定した要素の直後にある要素だけにCSSを適用したい場合には隣接セレクタを使います。
セレクタ1+セレクタ2 {
ここにCSSを書く
}
これで、セレクタ1の直後に来るセレクタ2にCSSが適用されます。実際にサンプルを見てみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSセレクタについて</title>
</head>
<style>
.paragraph+p {
background-color: yellow;
}
</style>
<body>
<h1>ページタイトル</h1>
<h2 class="subtitle">サブタイトル</h2>
<p>普通の段落ですよ</p>
<p class="paragraph">class属性付きの段落ですよ</p>
<p class="paragraph2">class属性付きの段落ですよ2</p>
<p>これも普通</p>
</body>
</html>
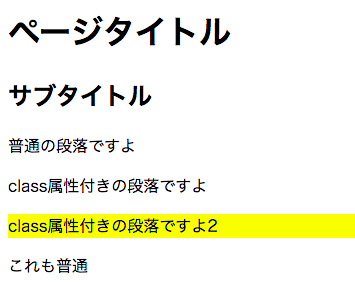
値が paragraph のclass属性を持つ要素の直後に来るpタグの背景だけが黄色くなります。
他にも特殊なセレクタの指定方法がありますが、ここではよく使われる以上のセレクタの説明にとどめます。
気になる方は以下のサイトを御覧ください。