Table of Contents
様々なプラットフォームで動作するアプリの開発ができる Cocos2d-x のGUI制作ツール Cocos Creator のダウンロードとインストール方法についてです。
インストーラのダウンロード
公式サイトにアクセスします。
「DOWNLOAD」をクリックします。
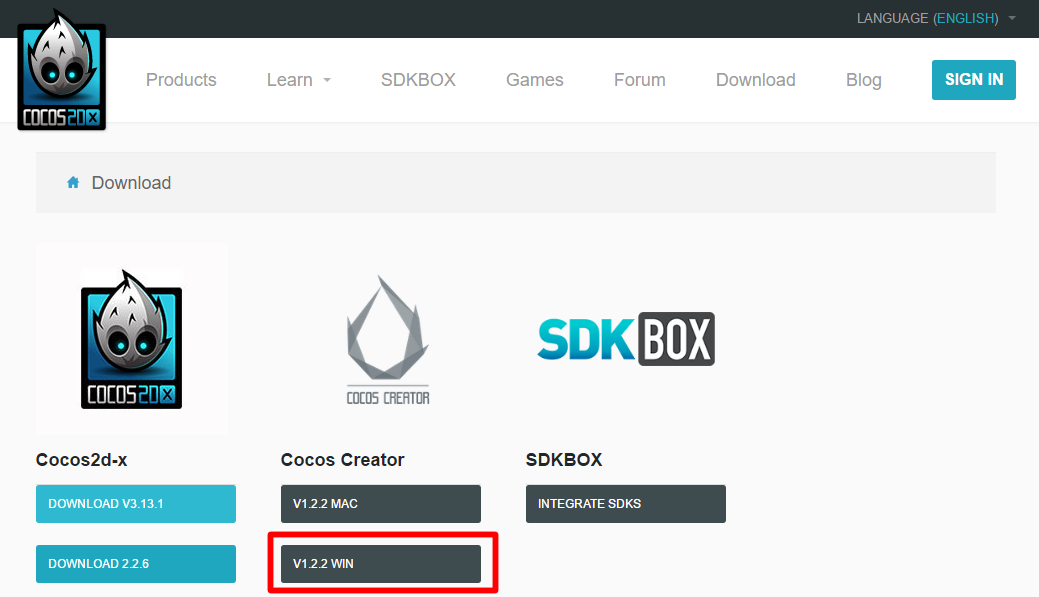
Cocos Creator の WIN を選択します。するとページが切り替わり、自動的にインストーラのダウンロードが開始されます。
Cocos Creator のインストール
インストーラのダウンロードが終了したら、それを起動します。
インストールの際の表示言語を英語か中国語にできます。現在(2016/10/23)は日本語はありません。
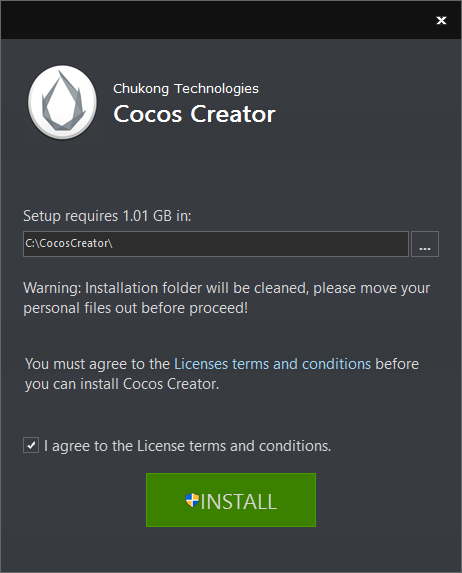
インストールディレクトリの設定と利用規約の同意を求められます。インストールには約1GBの空きが必要です。
I agree … にチェックを入れて INSTALL をクリックします。
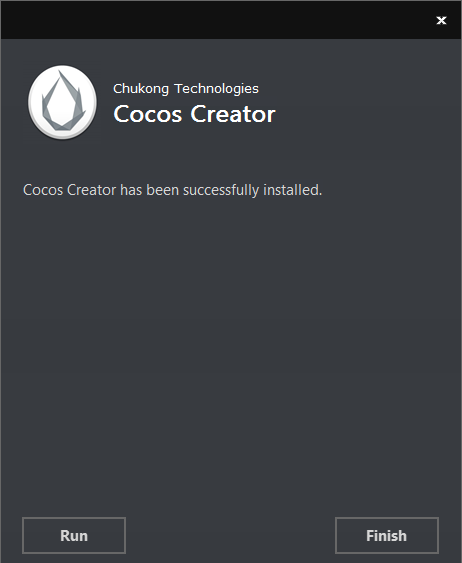
しばらく待つとインストールが完了します。RUN を押して Cocos Creator を起動しましょう。
Cocos Creator の初期設定
起動すると、以下のように言語選択を求められます。これも英語か中国語から選ばなくてはならず、日本語はありません。
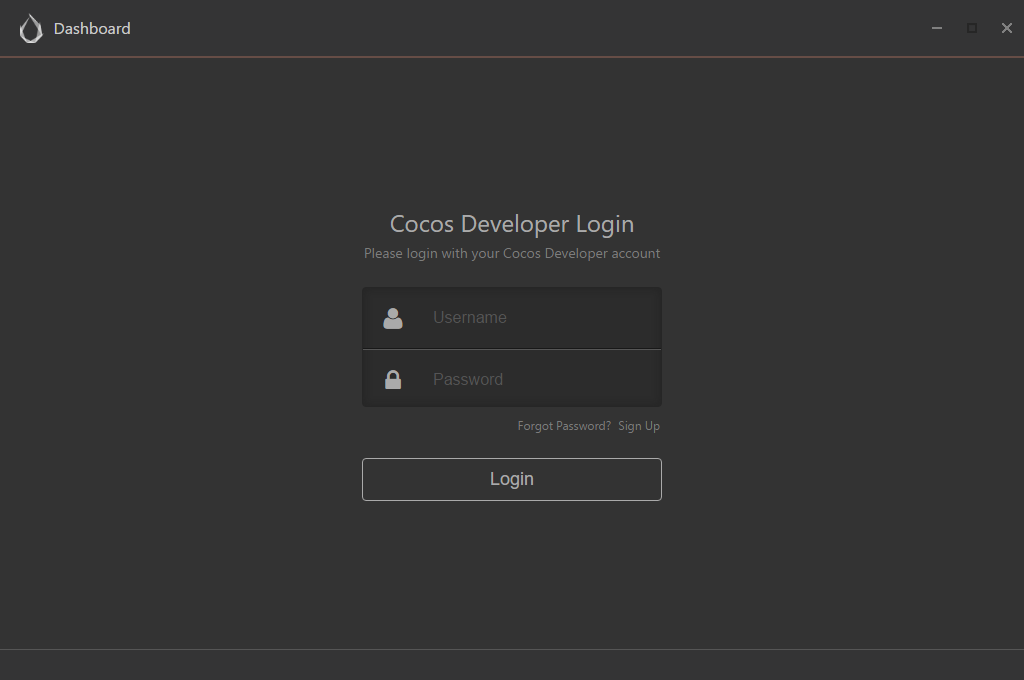
言語選択が終わると、Cocos Developer のアカウントでのログインを求められます。まだ登録していない方は公式サイトからアカウント登録を行ってください。
ログイン後、次のような画面が表示されます。
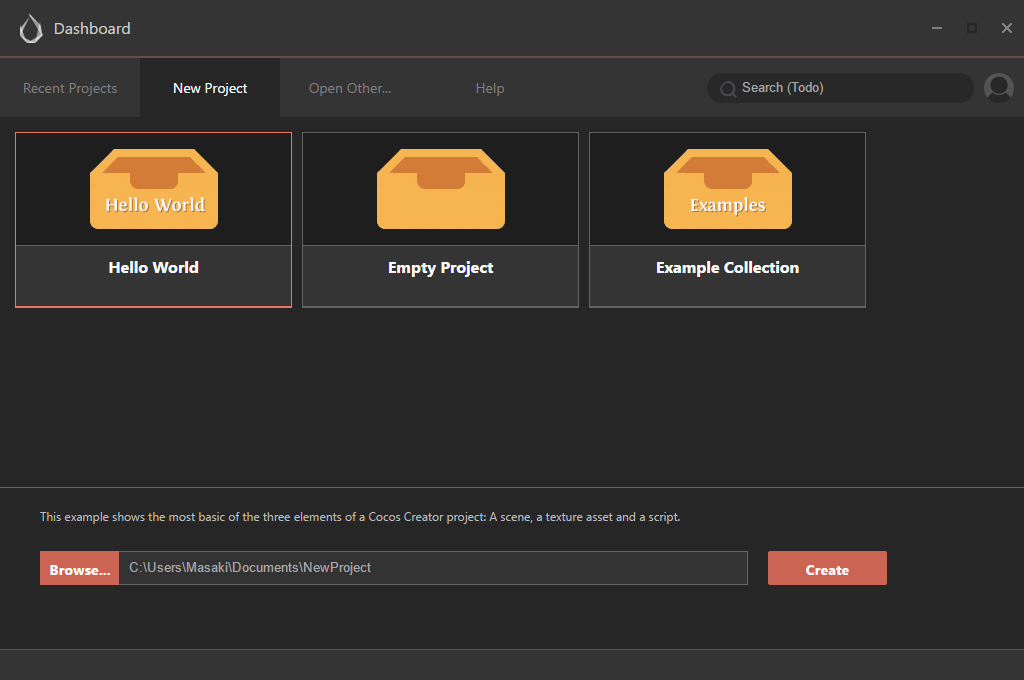
New Project をクリックしてください。
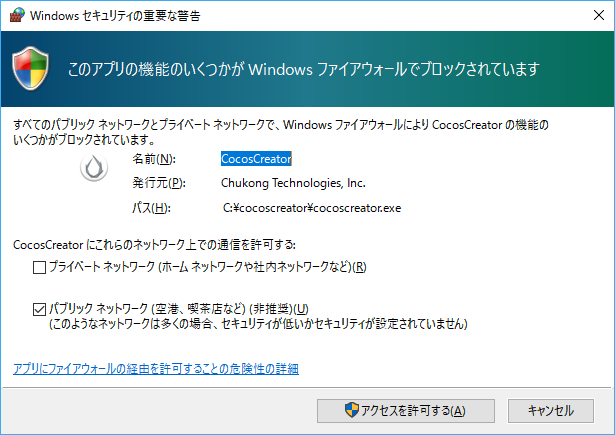
Hello World を選択します。この際、ファイアウォールの警告が表示されることがありますが、許可してください。
以上で設定は完了です。プロジェクトの制作画面が表示されます。
ラベルを表示してみる
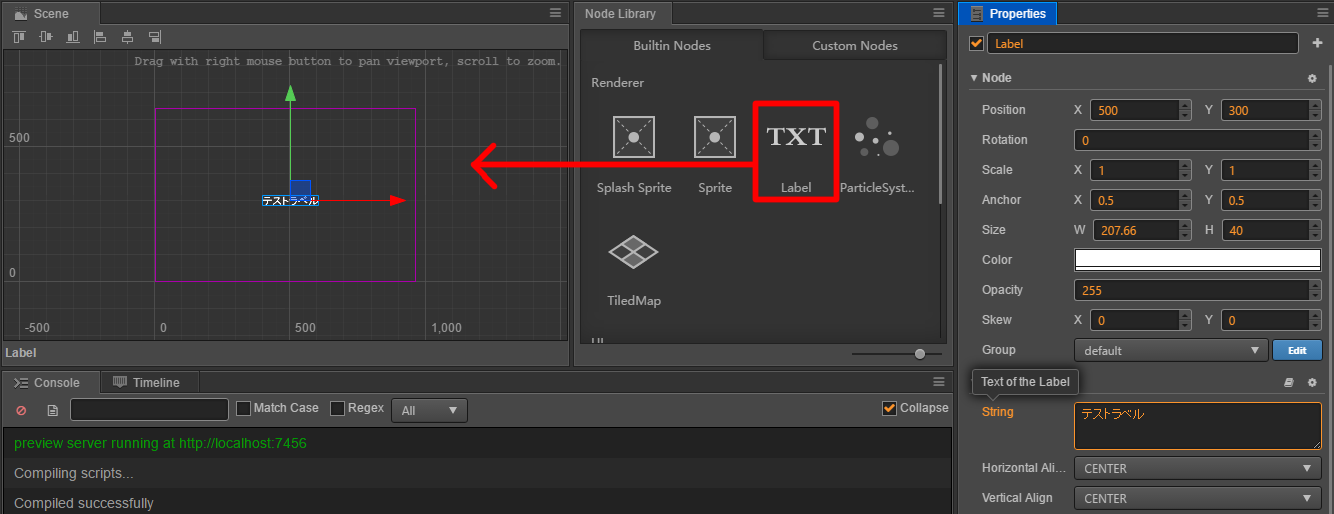
画面にUI(表示要素)を追加してみましょう。Node Library から Label をドラッグして Scene にドロップしてください。
その後、画面右の Properties の中にある Label の String を変更すると、表示する文字を変更できます。
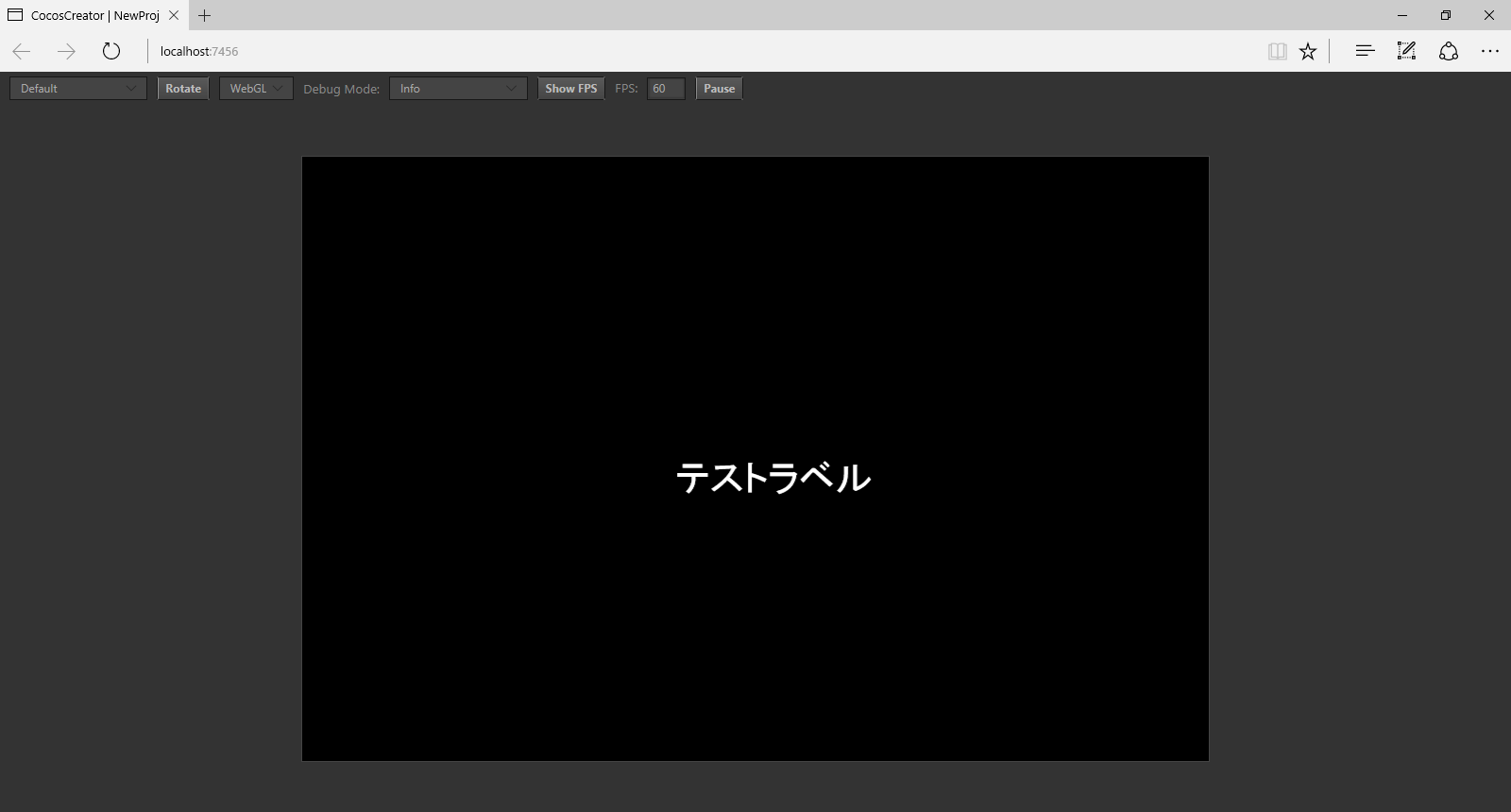
この状態で、画面上部の実行ボタン(再生ボタン)を押すとブラウザで画面が確認できます。
Cocos Creator では、このように簡単にアプリのUIパーツを画面に配置することができます。