Table of Contents
Cocos2d-x(Cocos2d-js)で開発したアプリをデバッグするときは、よく以下のコマンドを使ってブラウザ上で動かします。
cocos run -p web
このコマンドで動くアプリやゲームを、Web上で公開して自分以外のユーザーに使ってもらう場合は、必要なファイルをサーバーにアップロードする必要があります。
今回は、新規作成したCocos2d-xのプロジェクトをブラウザ上で動かすための手順について紹介します。
以下の方法で、Cocos2d-xで作ったアプリをブラウザゲームやFlashのようにWebページ内に埋め込むことができます。
動作確認を行ったCocos2d-xのバージョンは 3.13.1 です。
サンプルプロジェクトの準備
以下のコマンドでCocos2d-xのプロジェクトを新しく作成したとします。(すでに動かしたいプロジェクトがある場合、この準備はスキップできます)
cocos new -l js
この例では、言語にjs(javascript)を指定したとします。
このコマンドによって MyJSGame という名前のプロジェクトが作成されます。
ターミナルの出力は以下のようになります。
ブラウザアプリとして動かすためのファイルを残す
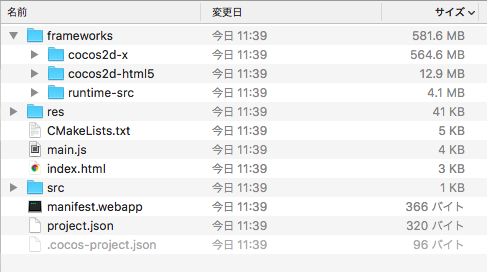
新規作成したプロジェクトの中身を見てみると、以下のようになっていると思います。
Cocosのプロジェクトフォルダ内には、iOSやmac、Android、Windowsなどで動作させるためのライブラリが入っています。ブラウザアプリとして動作させる場合、これらのファイルは不要です。
以下のファイルが、ブラウザアプリとして動かすために必要なディレクトリ及びファイルです。
- frameworks/cocos2d-html5/
- res/
- src/
- main.js
- index.html
- project.json
これ以外のディレクトリやファイルは削除してしまって構いません。必要なファイルのみを残したプロジェクト内は以下のようになります。
必要なファイルをサーバーにアップロード
これらのファイルを同じディレクトリに配置してサーバーにアップロードすると、ブラウザアプリとして動作します。
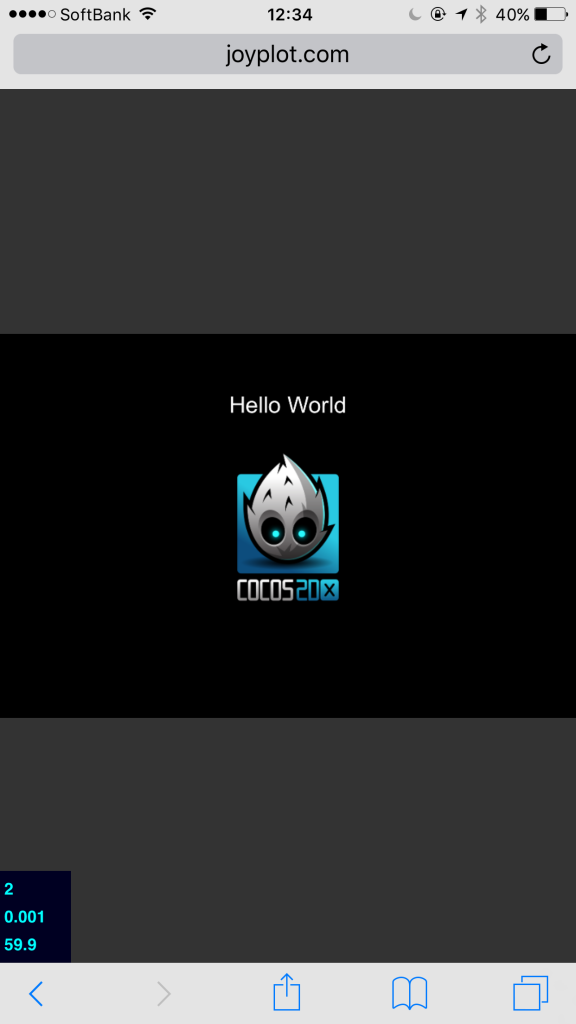
実際にアップロードしたURLにアクセスした例です。
スマホのブラウザでも問題なく動作します。
ページを編集する
ブラウザアプリが動作するページと同じページに説明文などを書きたい場合があると思います。
これを行うには、index.html を編集します。
デフォルトでは、アプリ画面が全画面に表示されるようになっており、HTMLファイルに文章を描いてもアプリの画面に隠れてしまいます。
これを防ぐために、アプリの動作を行なっているタグ(id属性がCocos2dGameContainerの要素)についたCSSを変更します。
元々のCSSは以下のようになっています。
#Cocos2dGameContainer {
position: absolute;
margin: 0;
overflow: hidden;
left: 0px;
top: 0px;
display: -webkit-box;
-webkit-box-orient: horizontal;
-webkit-box-align: center;
-webkit-box-pack: center;
}
これを以下のように書き換えます。
#Cocos2dGameContainer {
display: -webkit-box;
-webkit-box-orient: horizontal;
-webkit-box-align: center;
-webkit-box-pack: center;
}
そして、HTMLのbodyタグ内に説明文を書き加えます。
<body>
<script src="res/loading.js"></script>
<h1>タイトルです!</h1>
<p>アプリの説明文などを書きます。</p>
<canvas id="gameCanvas" width="480" height="720"></canvas>
<script>
(function () {
var nav = window.navigator;
var ua = nav.userAgent.toLowerCase();
var uaResult = /android (\d+(?:\.\d+)+)/i.exec(ua) || /android (\d+(?:\.\d+)+)/i.exec(nav.platform);
if (uaResult) {
var browserCheck = ua.match(/(qzone|micromessenger|qq)(mobile)?(browser)?\/?([\d.]+)/i);
if (browserCheck) {
var browserVersion = parseFloat(browserCheck[4] || 0);
if (browserVersion < 6.2) {
var gameCanvas = document.getElementById("gameCanvas");
var ctx = gameCanvas.getContext('2d');
ctx.fillStyle = '#000000';
ctx.fillRect(0, 0, 1, 1);
}
}
}
})();
</script>
<script src="frameworks/cocos2d-html5/CCBoot.js"></script>
<script cocos src="main.js"></script>
</body>
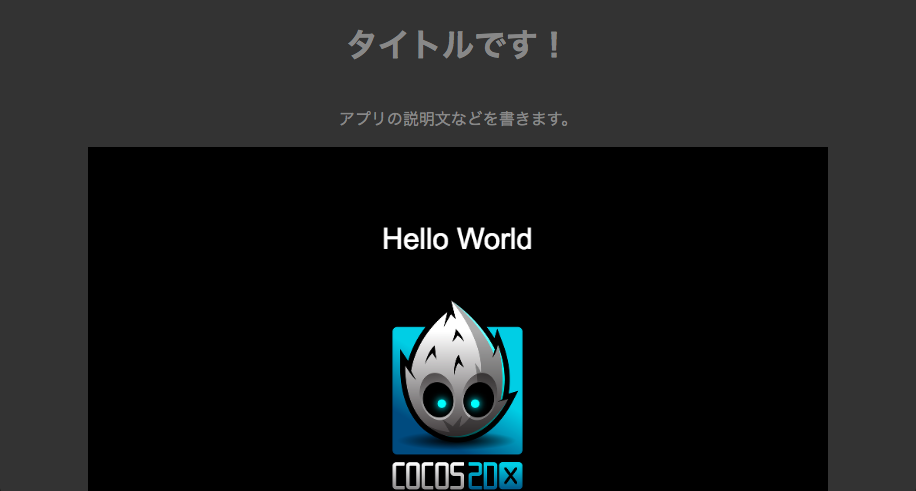
これで、以下のようにページ内に文章などを表示することができます。
デフォルトでは暗い色ですが、CSSの他の部分を変更すれば、色やフォントも変更できます。
以上が、Cocos2d-xで作成したアプリをブラウザアプリとして配信・動作させる方法です。
おまけ
実際に当サイトで配信している脳トレアプリをブラウザアプリにした例です。