Table of Contents
Cocos2d-x(Cocos2d-js)で作成したアプリからサーバー上に保存されているJSONファイルを読み込む方法についてです。
基本的な処理の流れは、Webサイトで JavaScript の XMLHttpRequest を使用してデータを読み込む方法と同じです。
動作確認を行った Cocos2d-x のバージョンは 3.16 です。
サンプルプログラム
サーバー上に配置したJSONファイル(testfile.json)を読み込むサンプルです。
testfile.json の中身は以下のようであるとします。
{
"name": "JoyPlot",
"age": 20,
"message": "this is a test"
}
これを GET で読み込んでログに表示します。
var HelloWorldLayer = cc.Layer.extend({
ctor:function () {
this._super();
var xhr = cc.loader.getXMLHttpRequest();
// 第三引数は非同期通信かどうかのフラグ
xhr.open("GET", "https://joyplot.com/data/testfile.json", true);
xhr.onreadystatechange = function() {
cc.log(xhr.readyState);
cc.log(xhr.status);
if (xhr.readyState == 4 && xhr.status >= 200 && xhr.status <= 206) {
var response = xhr.response;
// 読み込んだ各データを出力
cc.log(response.name);
cc.log(response.age);
cc.log(response.message);
} else {
cc.log("xhr has error");
}
};
xhr.send();
}
});
var HelloWorldScene = cc.Scene.extend({
onEnter:function () {
this._super();
this.addChild(new HelloWorldLayer());
}
});
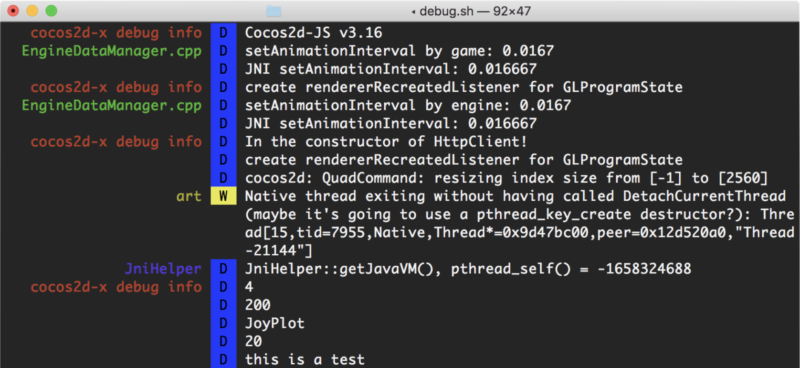
Androidの実機でこのサンプルを実行し、そのログを確認すると、以下のように正しくJSONが読み取れていることが確認できます。
xhr.response にはパース(parse)が既に行われた後のデータが渡されます。したがって JSON.parse を行う必要はありません。
プログラムについて
Cocos2d-js で XMLHttpRequest を使用するには、クラス cc.loader が持つ以下のメソッドを使用します。
cc.loader.getXMLHttpRequest();
通常の JavaScript では、以下のように XMLHttpRequest を利用するため、若干書き方が異なるところに注意して下さい。
new XMLHttpRequest();
実際に読み込むファイルのURLを指定するのは open です。
xhr.open("GET", "https://joyplot.com/data/testfile.json", true);
この第二引数を、実際に読み込むファイルのパスに変更して下さい。
第一引数には取得する方法(GETまたはPOST)、第三引数には非同期通信であるかどうかのフラグを設定します。
ここで設定したURLへのアクセスはメソッド send によって発生します。
onreadystatechange には、変数 readyState の値が変化した際に呼び出されるコールバックメソッドを指定します。
今回のサンプルでは、サーバーからの返答が正常(readyState が 4 かつ status が 200代)であれば、実際にファイルのデータを読み込みログに出力しています。
以上がXMLHttpRequestでサーバー上のJSONファイルを読み込む方法です。