Android Studio でテンプレートからプロジェクトを作成すると、コードの冒頭では以下のようにレイアウトファイルを読み込んでいると思います。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}
これは、layoutフォルダに作成されたXMLレイアウトファイル(activity_main.xml)を読み込む設定です。
しかし、場合によってはプログラム側で動的にボタンなどのUIを追加・変更したい場合があると思います。今回は、Kotlin のコードでXMLファイルを利用せずにレイアウトを設定する基本を紹介します。
全体のレイアウトをコードで作成
XMLファイルを利用しない場合、アプリに表示するボタンなどのUI以外にも、デザインの大元となる全体のレイアウトをコードで設定する必要があります。
以下は、コードで
import android.widget.LinearLayout
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// レイアウトの作成と設定
val layout = LinearLayout(this)
setContentView(layout)
}
}
レイアウトの追加は、XMLを読み込んでいたのと同じメソッド(setContentView)に、レイアウトクラスのインスタンスを渡します。
このレイアウトのインスタンスにUIのパーツを追加していきます。以下は、ボタンをひとつ追加するコードです。
import android.widget.LinearLayout
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// レイアウトの作成と設定
val layout = LinearLayout(this)
setContentView(layout)
// ボタンの作成と追加
val button = Button(this)
button.text = "send"
layout.addView(button)
}
}
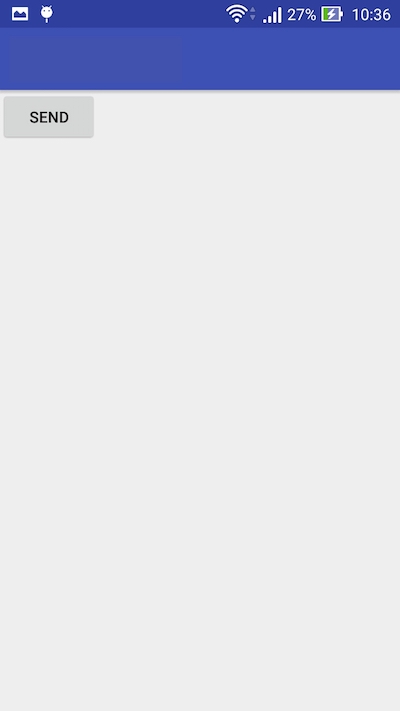
アプリの実行結果は以下のようになります。ひとつのボタンが追加されているのが確認できます。
XMLレイアウトファイルでは、タグのパラメータ(android:〜〜)でUIの属性を設定していました。これをコードで行うには layoutParams にレイアウトパラメータを設定します。
例として、先程のボタンの横幅を画面サイズに一致させるようにパラメータ MATCH_PARENT を設定してみます。
import android.widget.LinearLayout
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// レイアウトの作成と設定
val layout = LinearLayout(this)
setContentView(layout)
// ボタンの作成と追加
val button = Button(this)
button.text = "send"
button.layoutParams = LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT)
layout.addView(button)
}
}
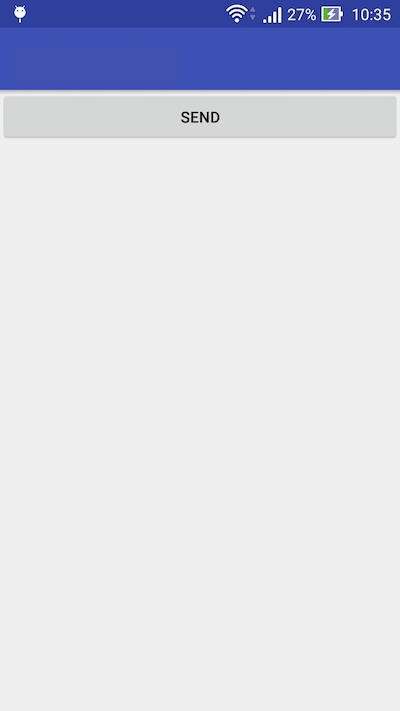
上記の行を追加して実行してみると、以下のようにボタンのサイズが変更されていることが確認できます。
同様に、様々なパラメータを設定することができます。
以上がプログラム側でレイアウトやUIを設定する基本となります。