Table of Contents
Android Studio には VectorDrawable と呼ばれるXML形式のベクター画像を簡単に読み込んで表示させるための機能があります。
VectorDrawable を使えば、自分でアイコン画像を用意しなくても様々な種類のアイコンを自由にアプリ内で利用することができます。
また、ベクター形式であるため、ひとつのファイルで様々な画面密度に合わせたサイズの画像を表示させることができ、APKのサイズを小さく出来るという利点があります。
VectorDrawableの使用例
Androidのプロジェクトをテンプレート「Basic Activity」で新規作成した場合にできる、画面右下の FloatingActionButton のアイコンを変更してみます。
ちなみに、テンプレート選択時に表示されている画像ではアイコンがプラス(+)になっていますが、実際に作成してみるとアイコンはメールのボタンです。
このメールアイコンを追加アイコン(プラスアイコン)に変更してみましょう。
ベクター画像を作成する
プロジェクトの res ディレクトリを右クリックして New > Vector Asset を選択します。
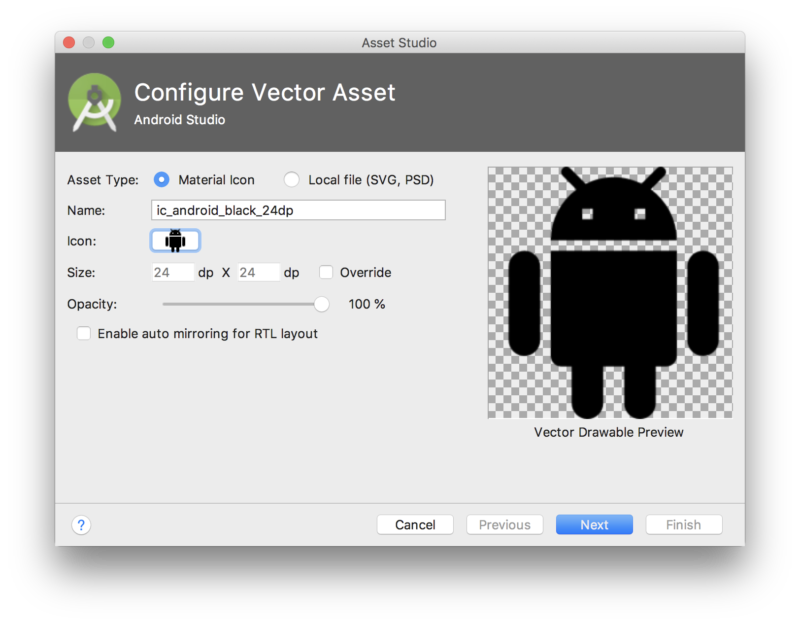
すると、以下の画面(Vector Asset Studio)が表示されます。
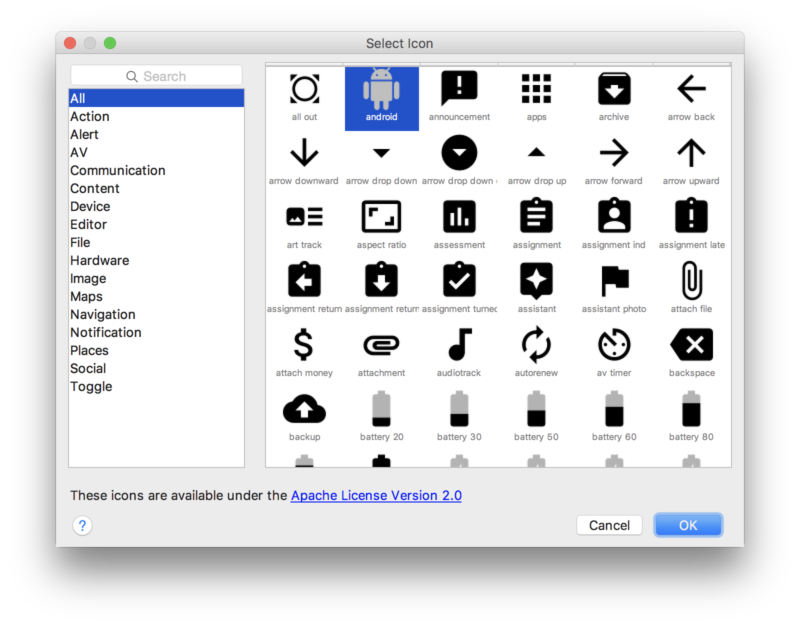
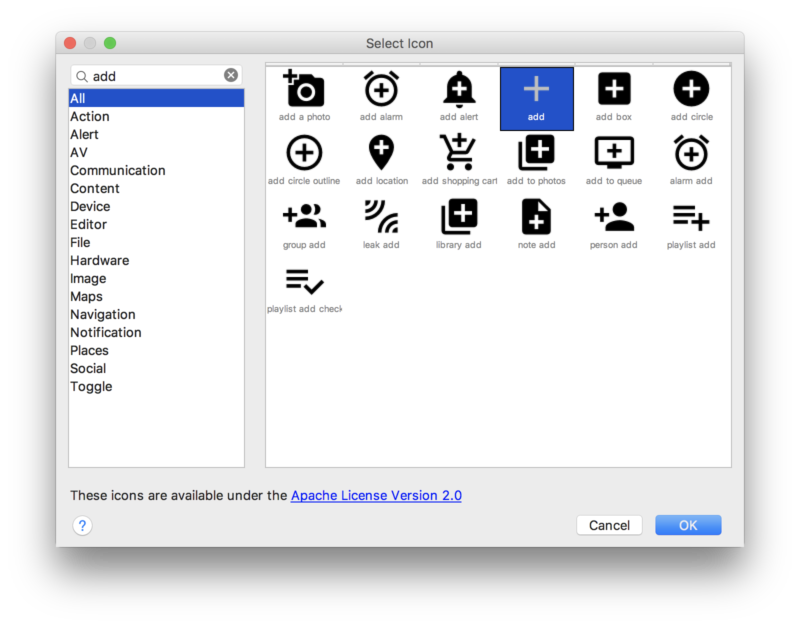
ここで、使用したいアイコンを選択します。アイコンが書かれているボタンをクリックすると、アイコンの一覧が表示されます。
今回は追加アイコン(add)を選択します。
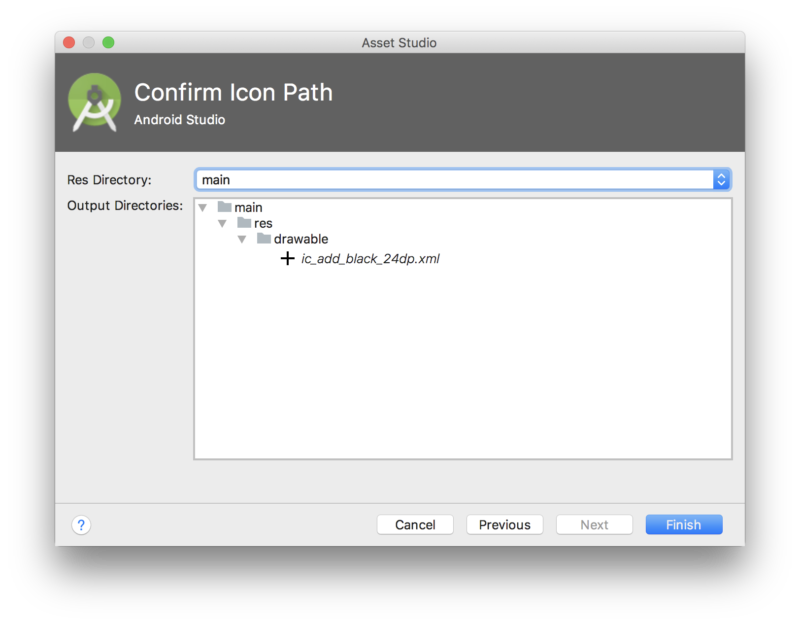
その後、選択したアイコンのXMLファイルを保存するディレクトリを選択します。
デフォルトでは画像の色は全て黒です。
ベクター画像を編集する
作成されたXMLファイルを編集することで、表示される画像に変更を加えることができます。
今回は android:fillColor を変えて、画像の色を白にしてみます。
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0">
<path
android:fillColor="#FFFFFFFF"
android:pathData="M19,13h-6v6h-2v-6H5v-2h6V5h2v6h6v2z"/>
</vector>
ベクター画像を表示する
上記の手順で作成したベクター画像を、XMLレイアウトファイルで読み込みます。
今回は FloatingActionButton のアイコンとして利用するので、その app:srcCompat の値を以下のように変更します。
activity_main.xml
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
app:srcCompat="@drawable/ic_add_black_24dp" />
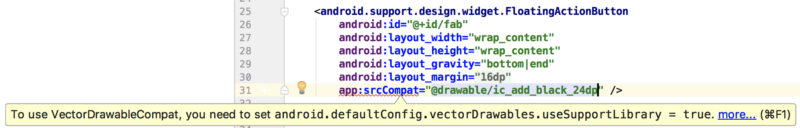
この時、以下のようなエラーが表示されると思います。
この場合は build.gradle(app) の defaultConfig 内に以下の一文を追加して下さい。
vectorDrawables.useSupportLibrary = true
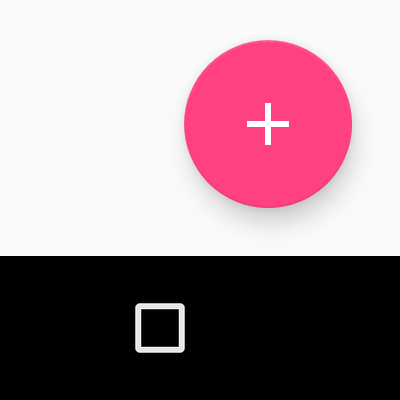
以上の手順によって、表示されるアイコンが以下の追加ボタンに変わります。
以上、VectorDrawableでベクター形式のアイコンを描画する方法についてでした。









ピンバック: [RelativeLayout] 矢印付きのリスト項目のレイアウトをXMLで作成 - JoyPlotドキュメント