Table of Contents
Twitterのタイムライン表示や検索ができるクライアントアプリを作るためにはTwitterのAPIを使用します。
今回は、その方法の一つであるFabricを使ったTwitterクライアントアプリを作る準備についてまとめてみました。
Fabricとは
Fabricは、Twitter社が開発者向けに提供しているプラットフォームです。
詳しい概要は以下の公式ブログに書かれています。
https://blog.twitter.com/ja/2014/1023fabric
Fabricを使うと、簡単にユーザ認証やタイムライン・個別ツイートの埋め込み、ネイティブ広告の導入などができるようです。
導入手順
実際に導入したときの流れを紹介します。
1. ユーザ登録
以下のURLにアクセスし「Get Started With Fabric」と書かれたボタンをクリックします。
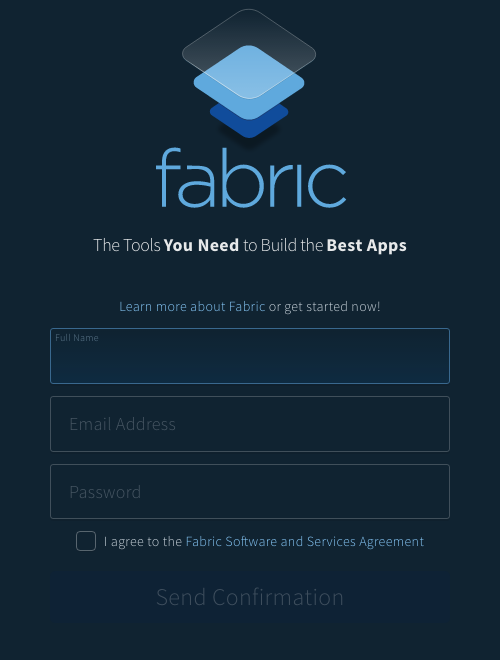
すると、以下のような画面が表示されます。
Fabricを利用するためには、ユーザ登録が必要です。氏名、メールアドレス、パスワードを入力して確認メールを受け取ります。
2. チーム名設定
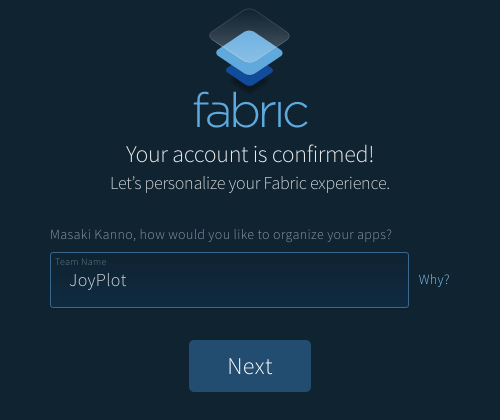
登録の確認が完了すると、チーム名を入力する画面が表示されます。
入力して「NEXT」をクリックします。
3. プラットフォーム選択
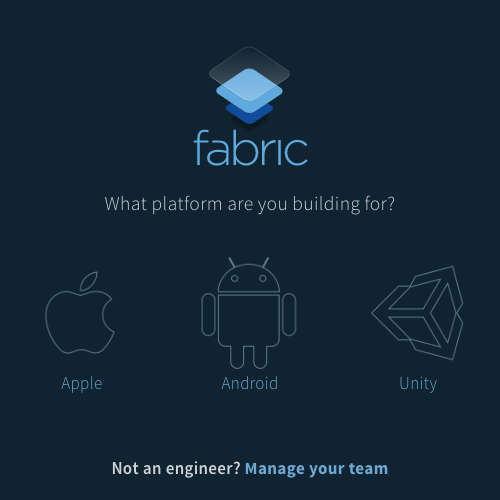
統合したい環境(iOS、Android、Unityいずれか)を選択します。
今回はiOS(Apple)を選択した場合を例に進めます。「Apple」をクリックします。
4. Fabricアプリのダウンロード
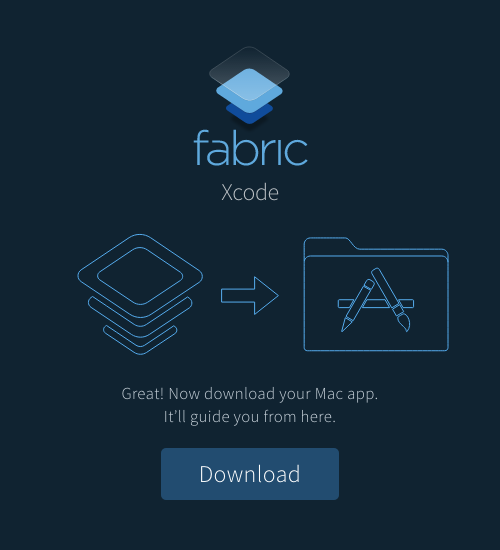
「Download」をクリックすると、画面が切り替わり、Fabricが入っているzipファイルがダウンロードされます。
zipファイルを解凍し、中身をアプリケーションディレクトリに移動させて起動します。
ブラウザの画面はFabricアプリ側での設定が終わるまで上の画像の状態のままです。
5. Fabricアプリでの設定
Fabricアプリを起動すると以下のような画面が現れます。
電源ボタンを押してください。
ログインフォームが現れるので、先ほど登録したユーザ情報を入力してログインします。
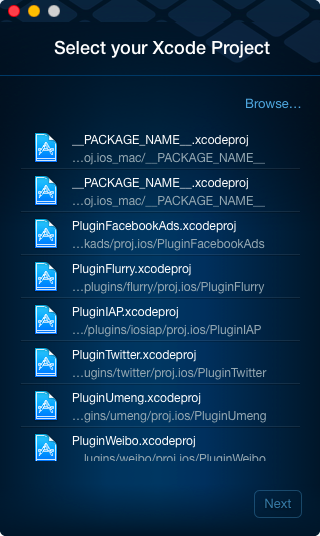
Fabricを導入するプロジェクトを選びます。まだ作っていない場合は、この画面のままにしておき、Xcodeでプロジェクトを作っておきます。
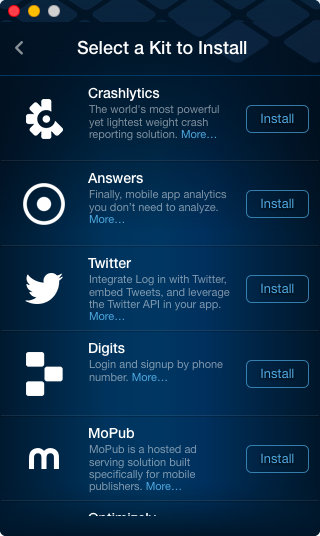
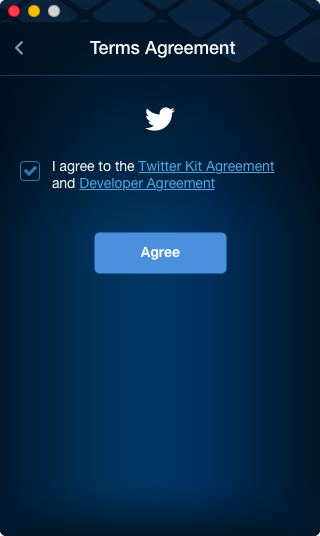
導入するキットを選択します。今回は Twitter を Install します。
「Agree」を押します。すると、Xcodeが自動的に立ち上がり、先ほど選択したプロジェクトが表示されます。
6. Xcodeでの設定
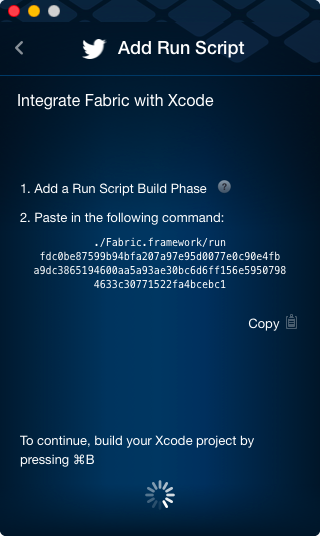
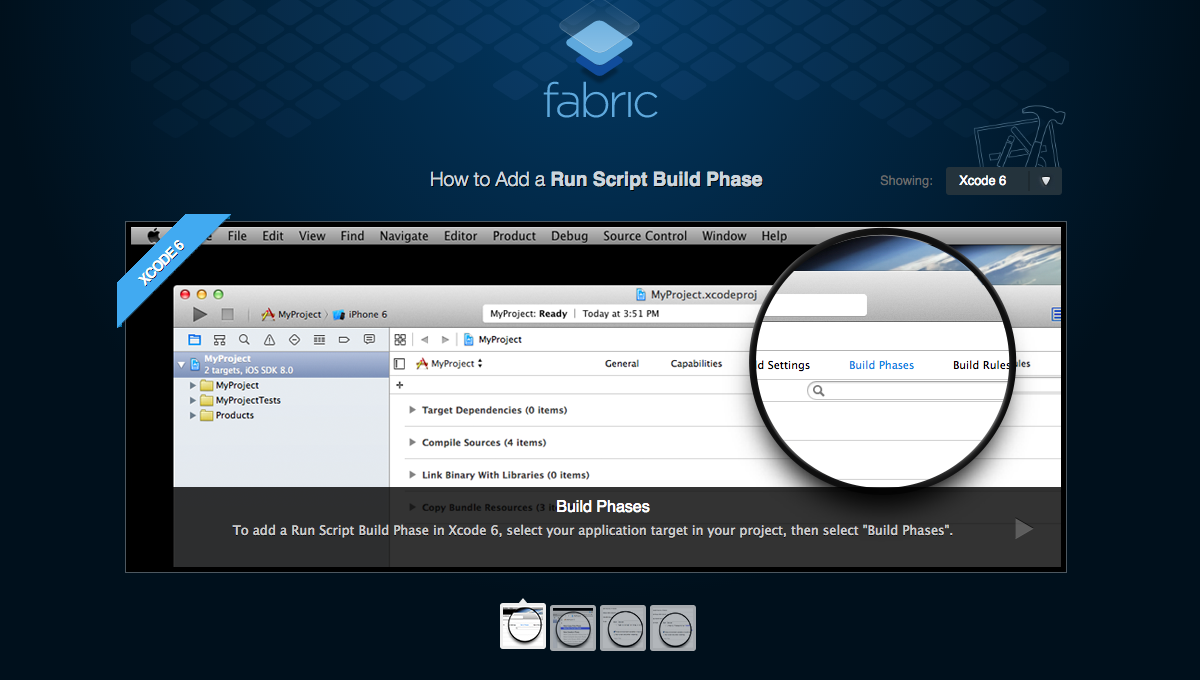
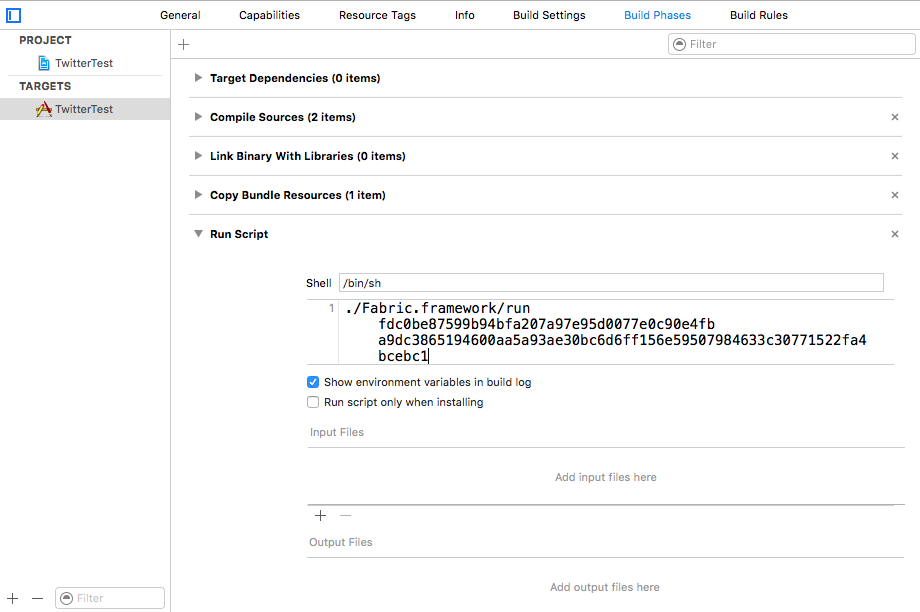
指示に従って Run Script Build Phase をプロジェクトに追加します。やり方がわからないときは、右側にある「?ボタン」を押すと、以下のように手順がブラウザで表示されます。
指示通り Run Script を追加したのち、プロジェクトをビルドします。
ビルドに成功すると、画面が自動的に次の画像に切り替わります。
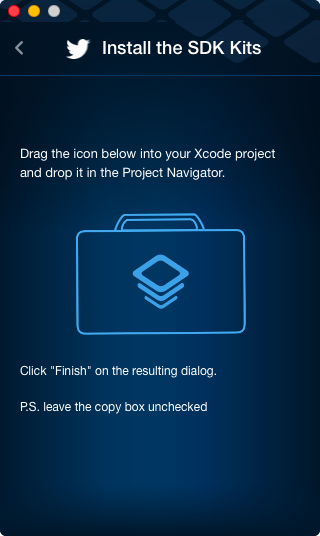
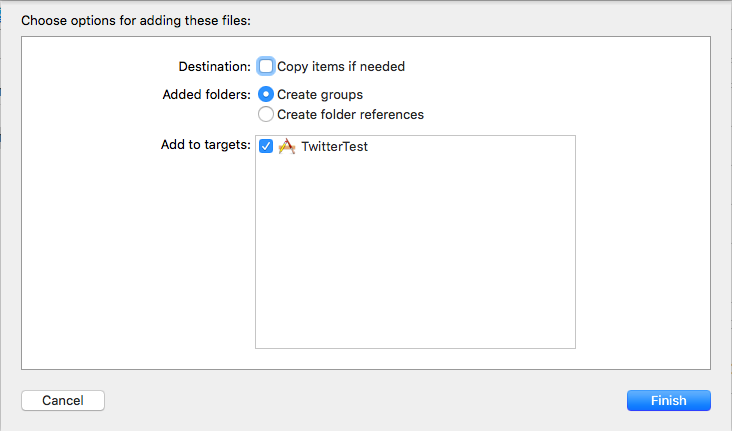
スーツケースをプロジェクトにドラッグ&ドロップします。このとき Copy items if needed のチェックは入れないようにします。
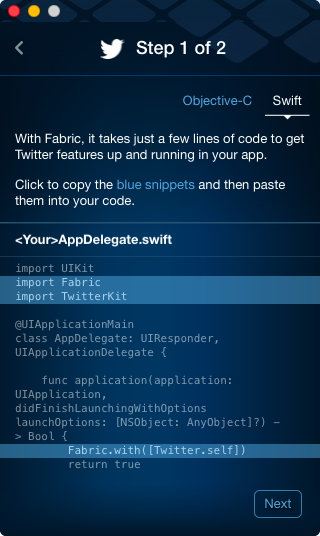
「Finish」を押すと、Fabricアプリの画面が自動的に切り替わります。以下のように導入のコードが表示されますので、コピーして貼り付けます。
貼り付けたら「Next」を押します。
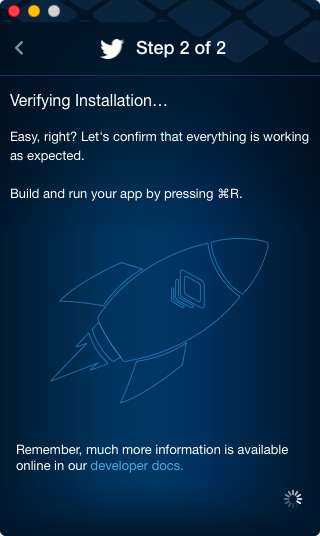
ここで、プロジェクトを実行します。無事に実行されると以下の画面が表示されます。
これで導入は終了です。「Done」を押してください。
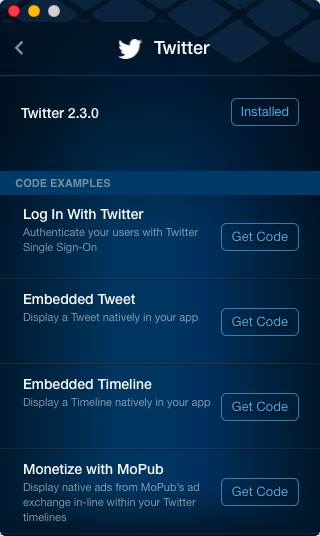
7. Log In With Twitter
次に、Twitterのログイン機能「Log In With Twitter」を導入してみます。「Get Code」をクリックしてください。
このように、導入に必要なコードが示されます。これをプロジェクト内の指示通りの箇所にコピペします。
実際にシミュレータで起動すると、ログインボタンが表示されます。
ログインボタンを押すと、端末に登録してあるTwitterアカウントでログインできます。
8. ダッシュボード
以上の設定が終わると、ブラウザの画面が自動的にプロジェクトを管理するためのダッシュボードに切り替わっていることが確認できます。
今回は Fabric でTwitterログインを実装するところまでを紹介しました。実際にタイムラインを表示したりする部分は後ほどまとめていきたいと思います。