Table of Contents
javascriptは、ホームページに様々な機能や動きを追加できるスクリプト言語です。HTMLとCSSだけでは作ることが難しい動的な処理(リアルタイムな処理)などを作ることができます。
HTMLソース内に書き込むことができるため、Webページ上で簡単に動かすことができます。
javascriptを書く場所
javascriptをHTMLソース内に書くにはscriptタグを使います。scriptタグは head や body と同じく、 htmlタグの直下のタグです。
具体的には、以下のようにscriptタグを指定します。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>はじめてのjavascript</title> </head> <body> <h1>はじめてのjavascript</h1> </body> <script> // ここにjavascriptを書いていく </script> </html>
上記のように <script>〜</script> で囲われた部分にjavascriptを書きます。
javascriptでアラート表示
javascriptでできる最も簡単な処理は警告(アラート)を画面に出すことです。
実際に使う機会はあまりない処理ですが、わかりやすいjavascriptの動作例であるため紹介します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>はじめてのjavascript</title>
</head>
<body>
<h1>はじめてのjavascript</h1>
</body>
<script>
alert("こんにちは!");
</script>
</html>
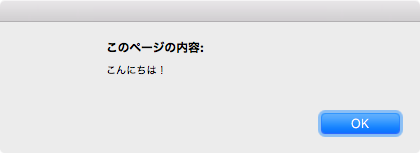
これで、ページを開いた瞬間に以下のようなアラートが出現します。
次回は、javascriptで行った処理の結果や数値を表示するためのログコンソールについて説明します。