Table of Contents
シェルスクリプトを使うために行う最初の設定
シェルスクリプトを使えば、ファイルやフォルダを扱う処理の簡略化・自動化などができます。例えば、複数のファイルの名前を一度に変えたり、ある種類のファイルだけを検索・収集したりなどです。
シェルスクリプトはテキストエディタさえあればすぐに作ることができます。
早速作っていきましょう! と言いたいところですが、シェルスクリプトを使うためには少し準備が必要なので、今回はその手順を解説します。
利用しているOSがMacかWindowsかで少し手順が違うのでご注意ください。
Mac OS X のをご利用の場合
まず「テキストエディット」を開きます。

※テキストが編集できるなら他のソフトでも大丈夫です。
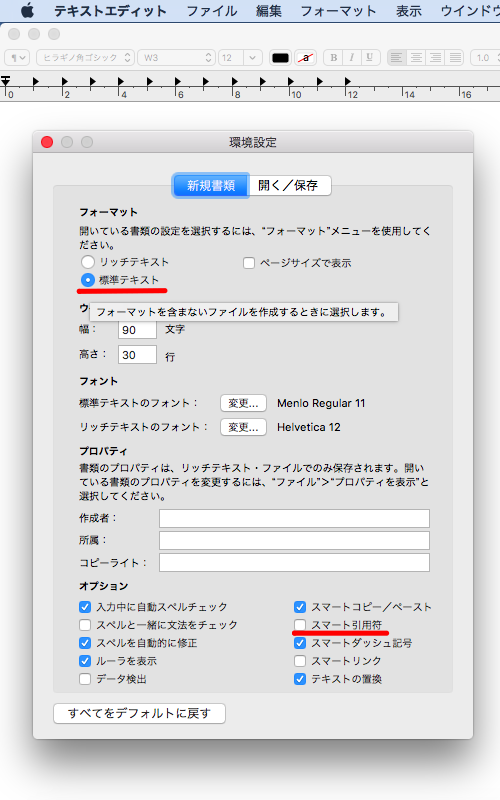
次に「テキストエディット」の環境設定を開きます。フォーマットを「標準テキスト」に変更し、スマート引用符のチェックを外します。これを行わないと正しくスクリプトが動きません。
下の画像で赤線を引いた部分です。

もし画像のように、画面上部にフォントなどを設定するボタンなどが表示されていた場合、フォーマットがリッチテキスト形式になってしまっていますので、環境設定で標準テキストに変更してください。
変更したらテキストエディットを再起動します。するとシンプルな画面になるはずです。

これで準備は完了です。それでは実際にスクリプトを書いていきましょう!
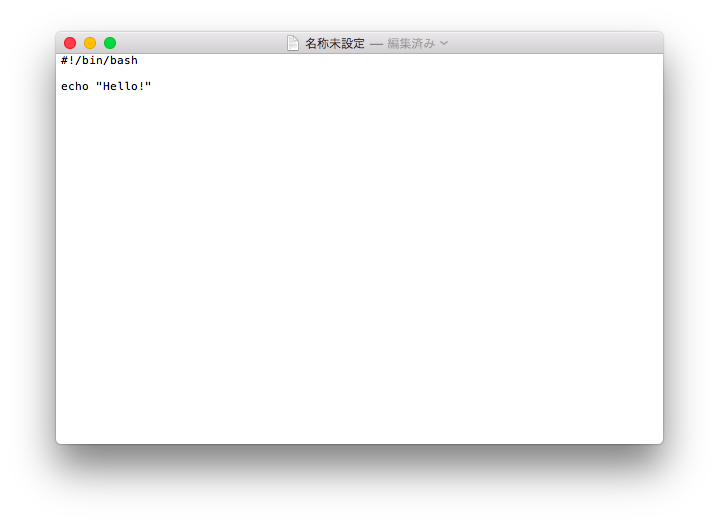
次のように書き込んでください。
#!/bin/bash echo "Hello!"

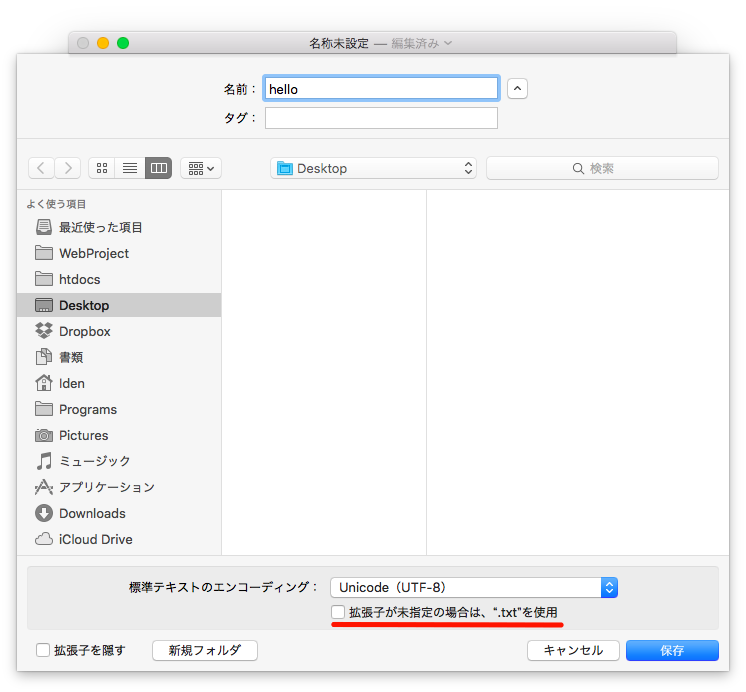
書き込んだら hello というファイル名でデスクトップに保存します。拡張子はつけないので、保存の際は下の画像で赤線を引いた部分「拡張子が未指定の場合は、”.txt”を使用」のチェックを外してください。

これで、デスクトップに拡張子のない「hello」というファイルができます。
シェルスクリプトの実行
シェルスクリプトを実行するために「ターミナル」を開いてください。

開くと白い(または黒い)画面が表示されます。この画面にコマンドを入力していきます。
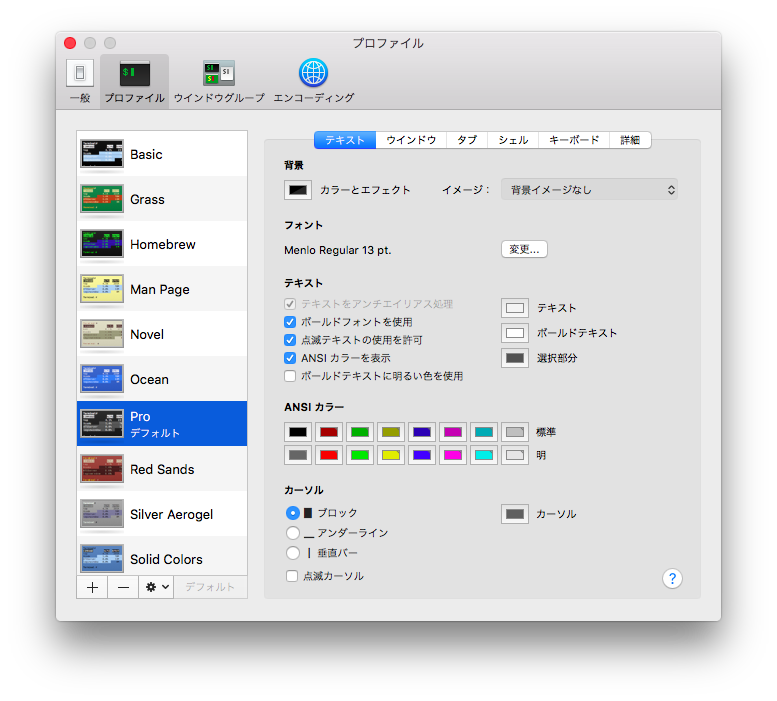
ターミナルの外観は環境設定で変更できます。個人的には「Pro」がオススメです。

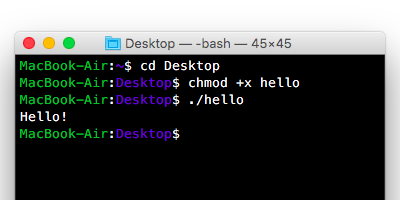
ターミナルでは、まずカレントディレクトリを実行したいシェルスクリプトを保存した場所に変更します。
今回は、デスクトップに実行したいシェルスクリプト(hello)を保存したので、カレントディレクトリをデスクトップにするためのコマンドを入力します。
cd ~/Desktop
そのあと、先ほど作ったシェルスクリプト「hello」を実行可能にするためのコマンドを入力します。
chmod +x hello
これを行わないと Permission denied (実行権限がありません)というエラーメッセージが表示されてしまいます。
これでシェルスクリプトが実行可能な状態になりました。あとは実行したいシェルスクリプトを指定してあげるだけです!
./hello

「Hello!」と表示されれば成功です。次回から本格的にシェルスクリプトを作っていきましょう。お疲れ様でした!
Macをご利用の方の設定は以上です。
Windows をご利用の場合
まず、シェルスクリプトを作りやすいテキストエディタを用意します。ここでは「Visual Studio Code」を紹介します。
※ すでにお気に入りのエディタがある方はそちらを使っても構いませんが、Visual Studio Code にはシェルスクリプトを扱いやすくする機能があるので、どのエディタを使えばいいか迷っている方はこれを使うことをオススメします。
Visual Studio Code のインストール手順
ダウンロードページに移動し、「Codeをダウンロード」と書かれたボタンを押してください。(この手順は、2016/4/19に確認したものです。サイトの更新などによってダウンロードページの見た目が変わっている場合がありますのでご注意ください)
https://www.visualstudio.com/ja-jp/products/code-vs.aspx

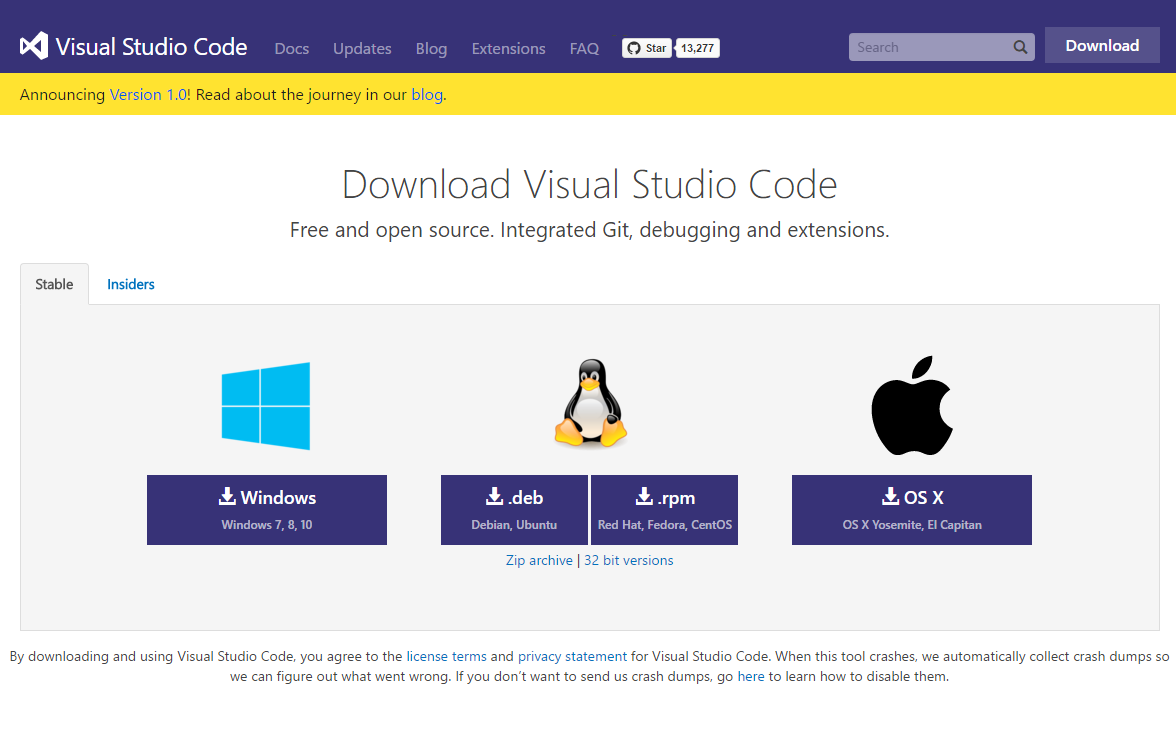
次に現れる画面で Windows版 を選択してください。

インストール用のファイルがダウンロードされますので、それを実行してください。

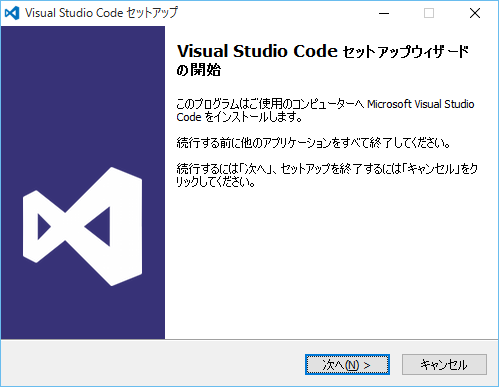
「次へ」を押してください。

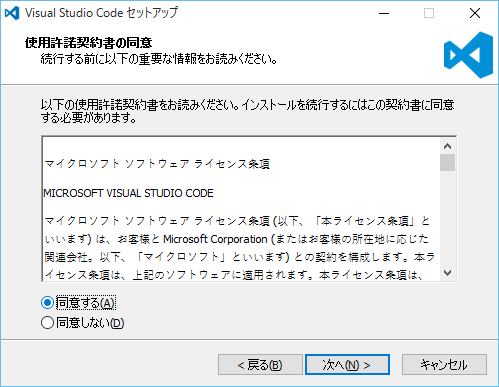
「同意する」にチェックを入れて「次へ」を押してください。

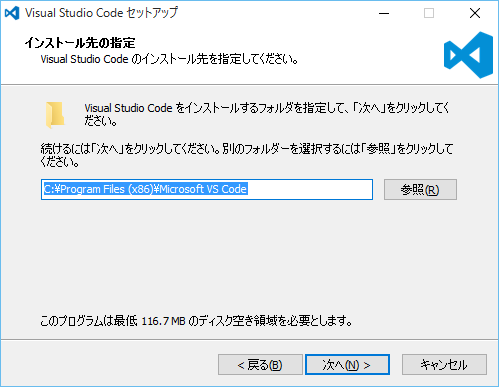
インストール先に希望がなければ、そのまま「次へ」を押してください。

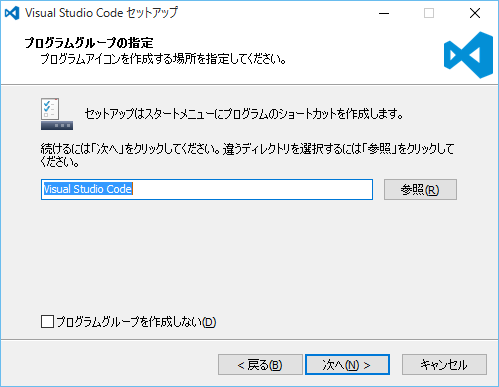
「次へ」を押してください。

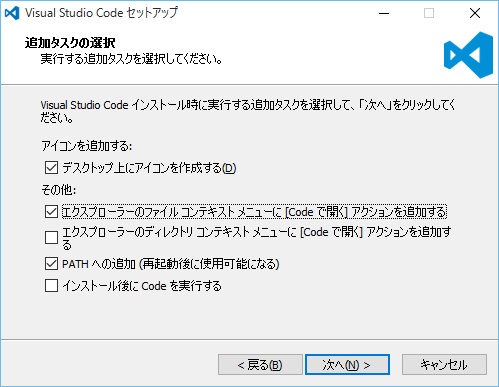
「エクスプローラーのファイルコンテキストメニューに[Codeで開く]アクションを追加する」にチェックを入れてください。

インストールが始まります。終わったら完了ボタンを押して準備は完了です。
シェルスクリプトの作成
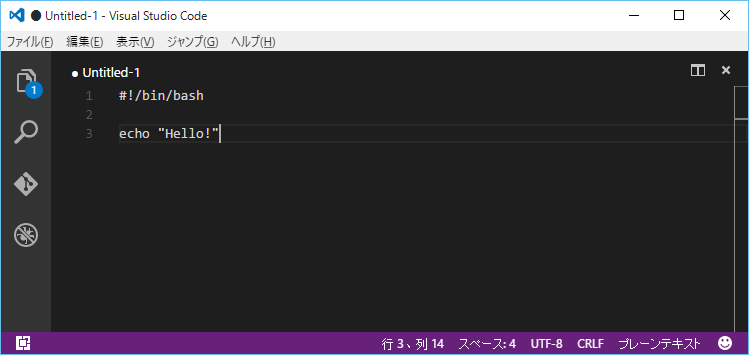
それでは、初めてのシェルスクリプトを作りましょう。Visual Studio Code などのテキストエディタを開き、次のように入力してください。
#!/bin/bash
echo "Hello!"

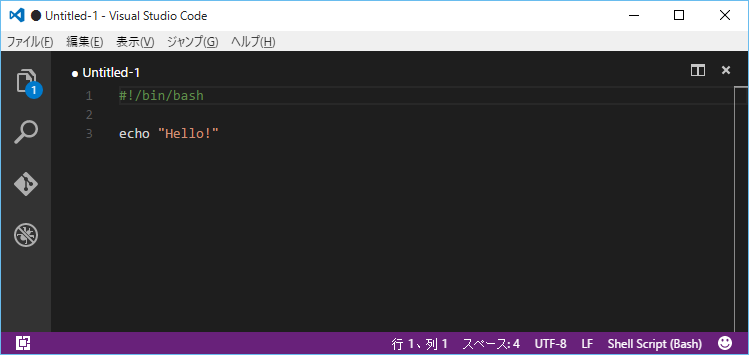
改行コードは必ず「LF」にしてください。
Visual Studio Code では、画面右下で改行コードを切り替えられます。初めて起動した方は、右下に「CRLF」と書かれているのが見えると思います。これを「LF」に変更してください。
さらに、その右隣にある「プレーンテキスト」と書いてある部分をクリックすると、画面上にメニューが表示されます。そのメニュー内の「自動検出」を押すと、シェルスクリプトの文法に沿った見やすい色分けにしてくれます。
設定後のエディタ画面は下の画像のようになると思います。

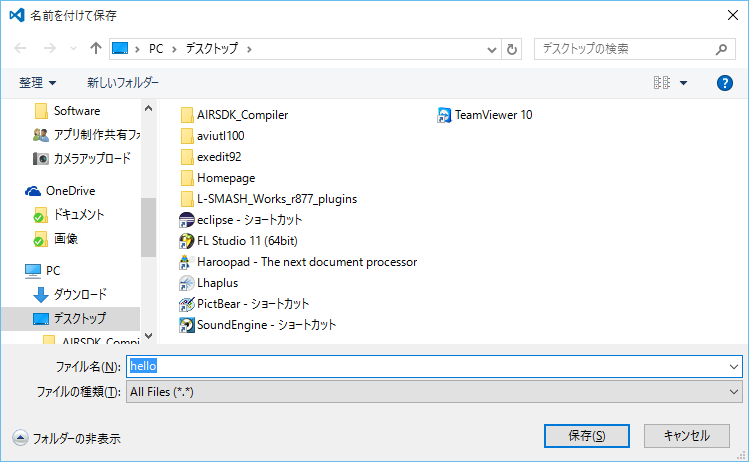
以上の作業が終了したら「hello」というファイル名でデスクトップに保存します。拡張子は不要です。

これで準備はOKです。次にシェルスクリプトを実行するために「Cygwin」を起動します。まだCygwinをインストールしていない方は、こちらにインストール方法を記載しましたのでご覧いただければと思います。
![]()
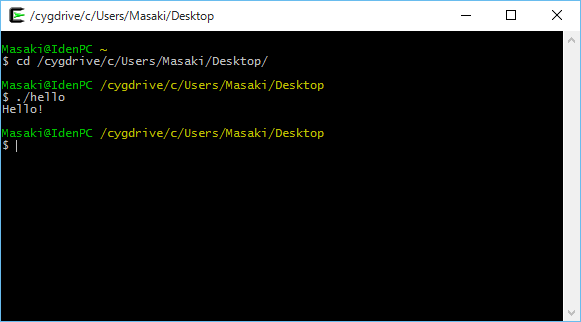
開くと黒い画面が表示されます。その画面にコマンドを入力していきます。
まず、カレントディレクトリを実行したいシェルスクリプトを保存した場所に変更します。
今回は、デスクトップに実行したいシェルスクリプト(hello)を保存しました。このスクリプトを実行するために、カレントディレクトリをデスクトップにするためのコマンドを入力します。
cd /cygdrive/c/User/ユーザ名/Desktop/
あとは実行したいシェルスクリプトを指定してあげるだけです!
./hello
もし Permission denied (実行権限がありません)というエラーメッセージが表示されてしまった場合は、次のコマンドでファイルに実行権限を与えてください。
chmod +x hello

「Hello!」と表示されれば成功です。次回から本格的にシェルスクリプトを作っていきましょう。
お疲れ様でした!
