Table of Contents
Windowsでは、div要素などにCSSのプロパティ overflow: scroll を設定すると、スクロールできないほど小さい要素の幅であった場合にもスクロールバーが表示されてしまうことがあります。
::-webkit-scrollbar というCSSの擬似要素を使えば、一部のブラウザではスクロールバーを非表示にすることが可能ですので、その方法を以下にまとめます。
スクロールバーを非表示化できるブラウザ
現在、スクロールバーの見た目をCSSで変更できるのは webkit のベンダープレフィックスが使えるブラウザ(Google Chrome, Safari, Opera)のみです。
各ブラウザごとの詳しい対応状況は下記のサイトをご覧ください。
http://caniuse.com/#search=scrollbar
使用するCSS
スクロールバーを隠したい要素に、擬似要素 ::-webkit-scrollbar を付けます。
そして、その中で displayプロパティ に none を設定します。
サンプル
div要素につくスクロールバーを非表示にするサンプルページのHTMLソースです。
::-webkit-scrollbar が使われている部分をハイライトしています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>div領域につくスクロールバーを非表示化</title>
</head>
<style>
div {
width: 100px;
height: 100px;
background-color: lightgray;
overflow: scroll;
}
div::-webkit-scrollbar {
display: none;
}
</style>
<body>
<div>
<p>テスト</p>
</div>
</body>
</html>
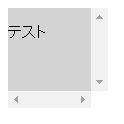
実行結果
以下のようにdiv要素に付くスクロールバーが非表示になります。