Table of Contents
Androidアプリの開発に使用できる言語に Kotlin が追加されてからしばらく経ちますが、まだ触れたことが無かったため開発環境を設定しました。
実際に Kotlin のコードをアプリとして実機で動かすまでの手順を記録しておきます。
作業を行ったOSとそのバージョンは「macOS High Sierra 10.13.2」です。環境作成の際に以下のドキュメントを参考にしました。
Getting started with Android and Kotlin – Kotlin Programming Language
「Android Studio 3」のインストール
まず、開発用エディタとして「Android Studio」を使用します。
「Android Studio」のバージョン3以降ではデフォルトで Kotlin を使うためのプラグインが存在します。
それ以前のバージョンを継続して使用する場合は「Kotlin plugin」を別にインストールする必要があるそうです。
筆者の環境にはバージョン2.3の「Android Studio」がインストールされていましたが、別個にプラグインを設定するのが面倒そうだったので「Android Studio 3」で上書きしました。
この記事を書いた時点でのmacOS向けの安定版は 3.0.1 です。インストールは以下のページから行えます。
Android Studio と SDK ツールをダウンロードする | Android Studio
Kotlinに対応したプロジェクトを作成
「Android Studio」のインストールが完了したら、起動してプロジェクトを新規作成します。
起動後の画面から「Start a new Android Studio Project」を選択して下さい。
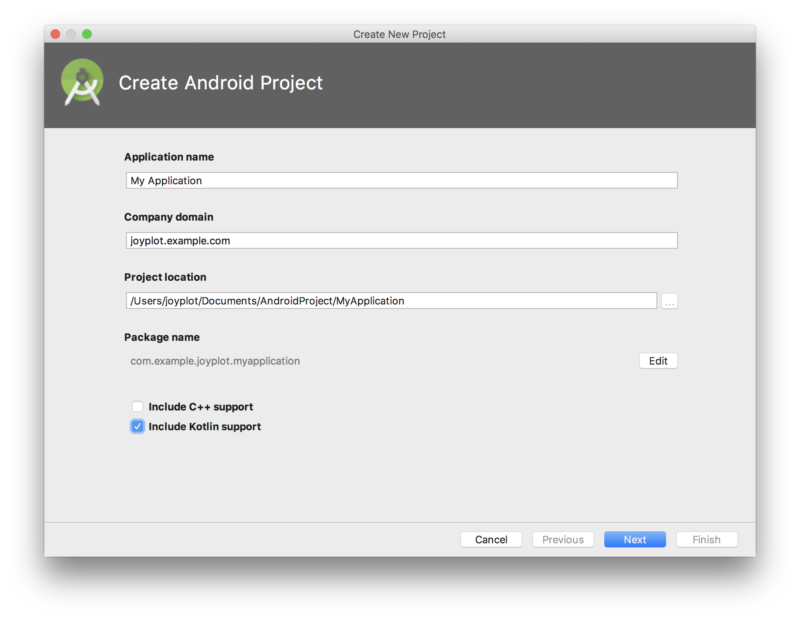
その後の画面で、画面下のチェックボックス「Include Kotlin support」にチェックを入れます。これで、プロジェクト作成直後から Kotlin で開発ができます。
プロジェクト名を設定後「Next」を押して下さい。
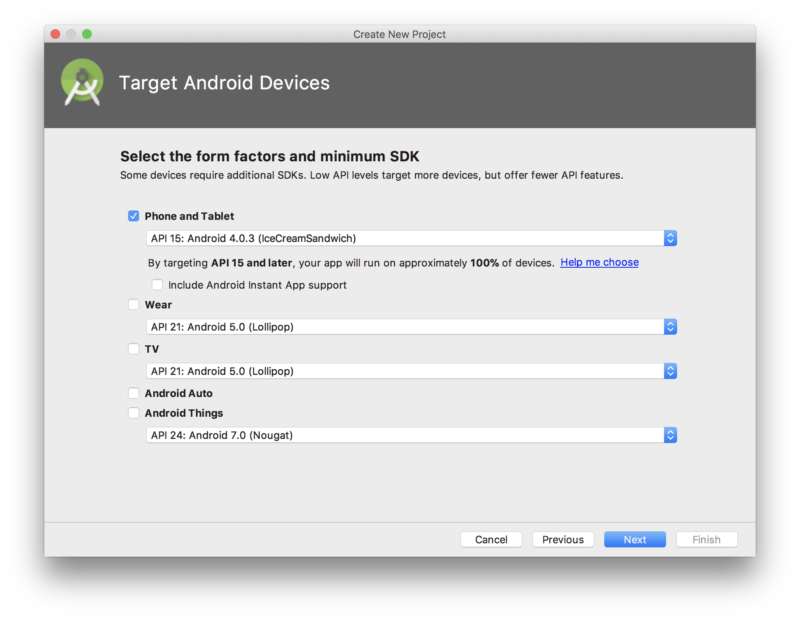
Androidのバージョンを設定して「Next」を押して下さい。
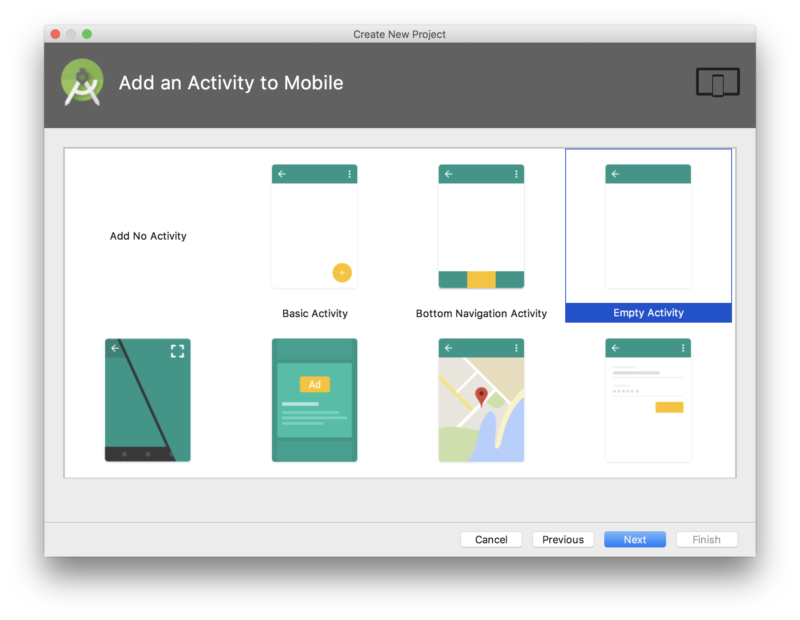
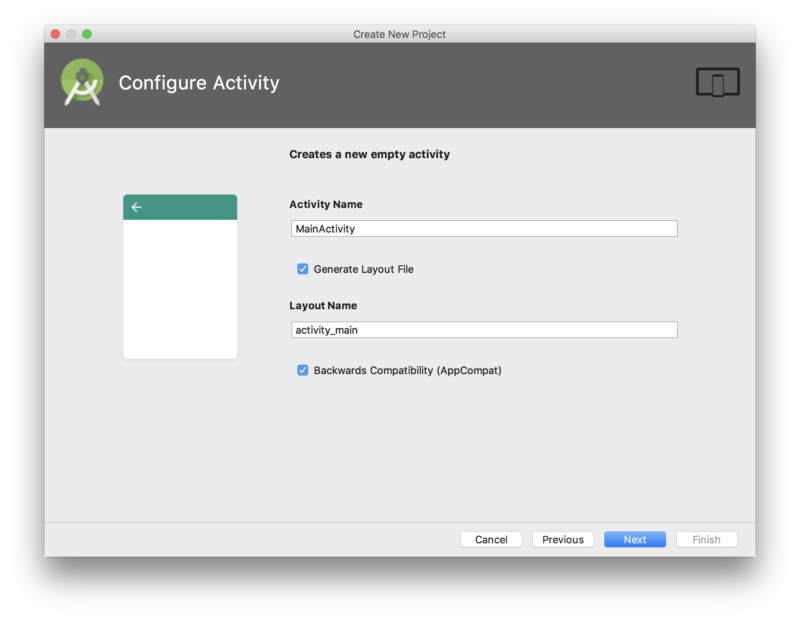
そのまま「Next」を押して下さい。
「Next」を押して下さい。
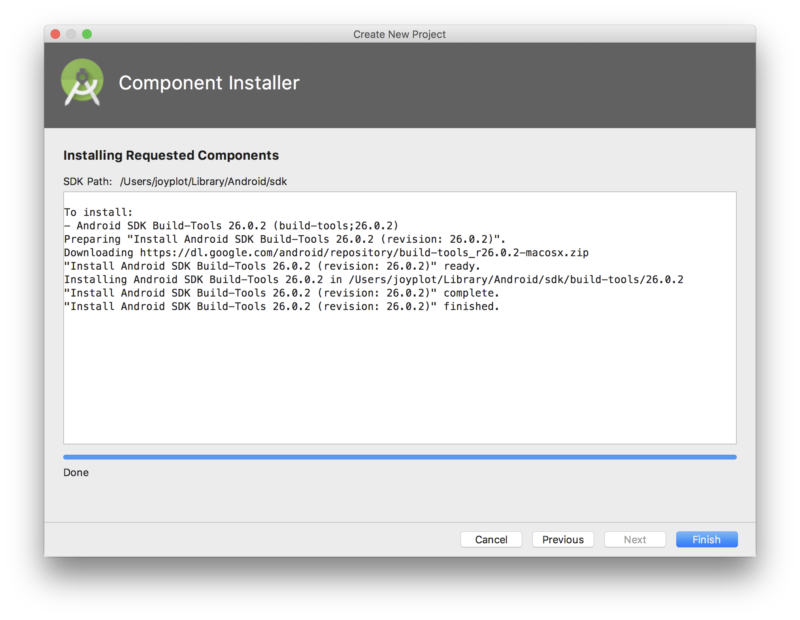
しばらく待つとプロジェクトの作成が完了しますので「Finish」を押して下さい。
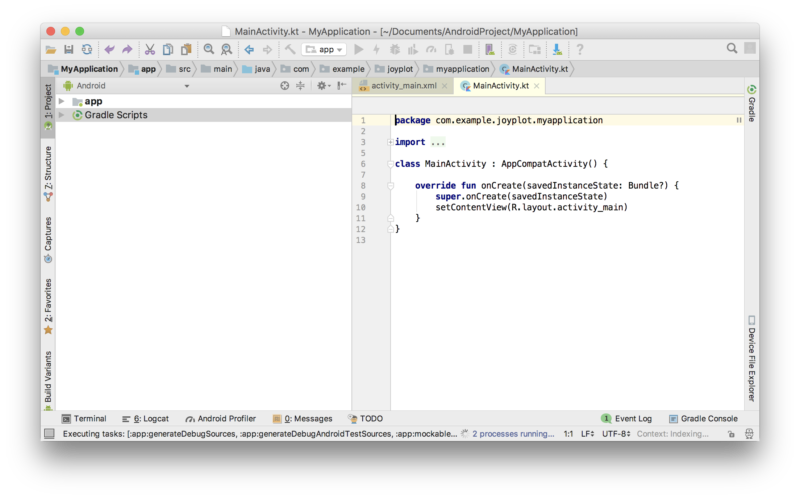
これでプロジェクトの開発画面が起動し Kotlin で書かれたメインアクティビティ「MainActivity.kt」が編集可能な状態となります。
プログラムを編集して実機でテスト
ボタンを1つ追加して、実機で動作を確認してみます。以下の2つのファイルを編集しています。
MainActivity.kt
ボタンをクリックしたときの動作を追加しています。
...(略)...
class MainActivity : AppCompatActivity(), View.OnClickListener {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val button : Button = findViewById<Button>(R.id.button)
button.setOnClickListener(this)
}
override fun onClick(view: View?) {
Toast.makeText(this, "ボタンがクリックされた!", Toast.LENGTH_LONG).show()
}
}
activity_main.xml
ボタンを追加しています。
...(略)...
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
</android.support.constraint.ConstraintLayout>
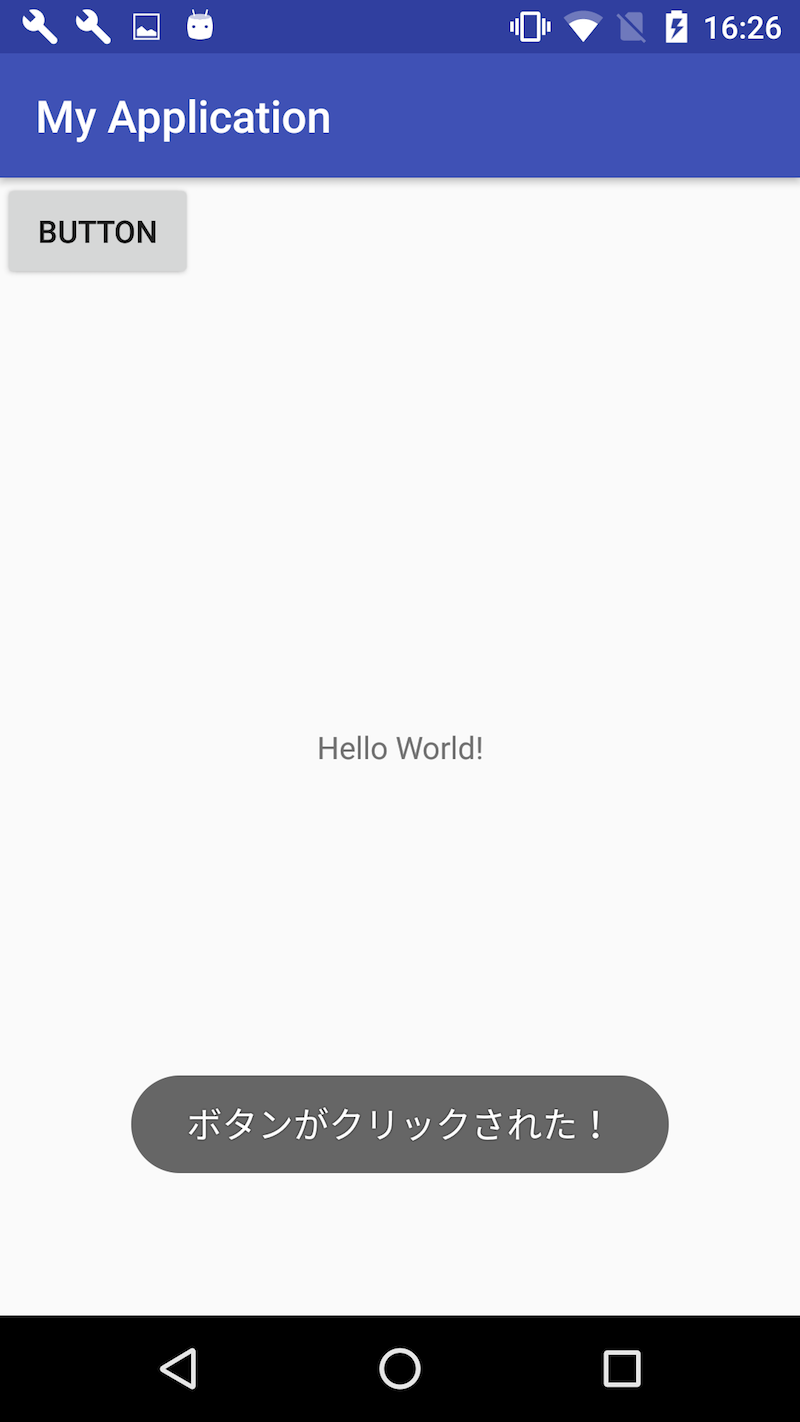
実機でアプリを実行した結果です。ボタンを押すとメッセージが表示されます。
以上で Kotlin によるAndroidアプリの開発環境が作成できました。