Table of Contents
以前は Cocos2d-x(Cocos2d-js) のプロジェクトに広告表示のための Admob やランキングなどをゲームに組み込む Google Play Game Services の実装は自力で行う必要があり、これが結構大変な作業でした。
現在は公式で提供されるプラグイン管理ツール SDKBOX を利用すると、かなり簡単にこれらのプラグインをプロジェクトに導入することができるようになりました。
今回は、SDKBOXを使って実際に Admob を導入する方法について紹介します。
実行環境は以下の通りです。
- macOS High Sierra 10.13.2
- Cocos2d-x 3.16
SDKBOXのインストール
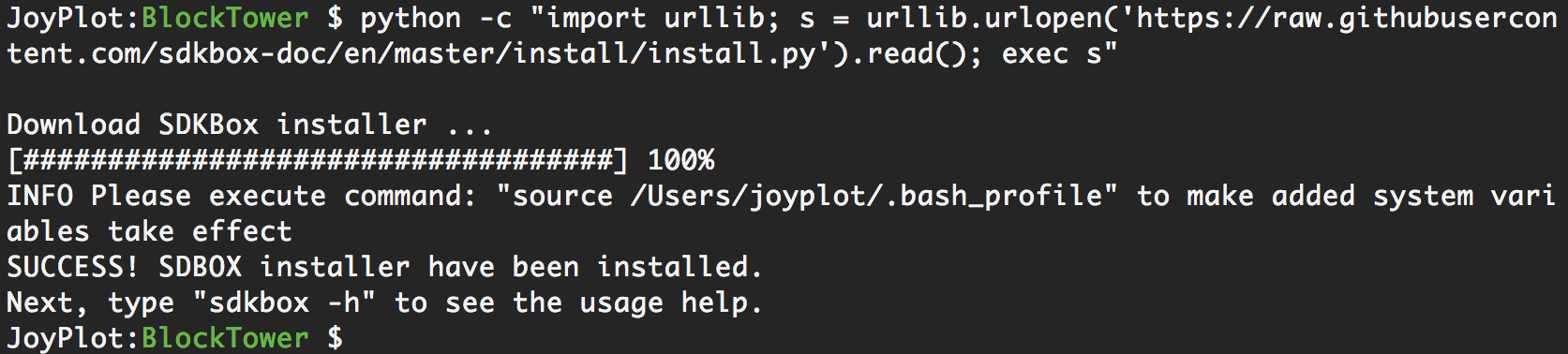
SDKBOXはコマンドラインからインストールできます。以下の Python のコマンドを実行して下さい。
python -c "import urllib; s = urllib.urlopen('https://raw.githubusercontent.com/sdkbox-doc/en/master/install/install.py').read(); exec s"
(このコマンドは変更になる可能性がありますので、以下のページで正しいコマンドを確認することをお薦めします)
インストールに成功すると、ターミナルには以下のように主力されます。
インストール後はメッセージに書かれている通り、環境変数が追加されていますので .bash_profile を再読み込みするか、ターミナルを再起動して下さい。
SDKBOXでどのようなプラグインをインストールできるかは、以下の list コマンドで確認できます。
sdkbox list
空のプロジェクトを作る
導入例に使用する Cocos2d-x の空のプロジェクトを作ります。既に導入するプロジェクトが決まっている場合はこの手順は省略して下さい。導入例として使用する Cocos2d-x のバージョンは 3.16 です。
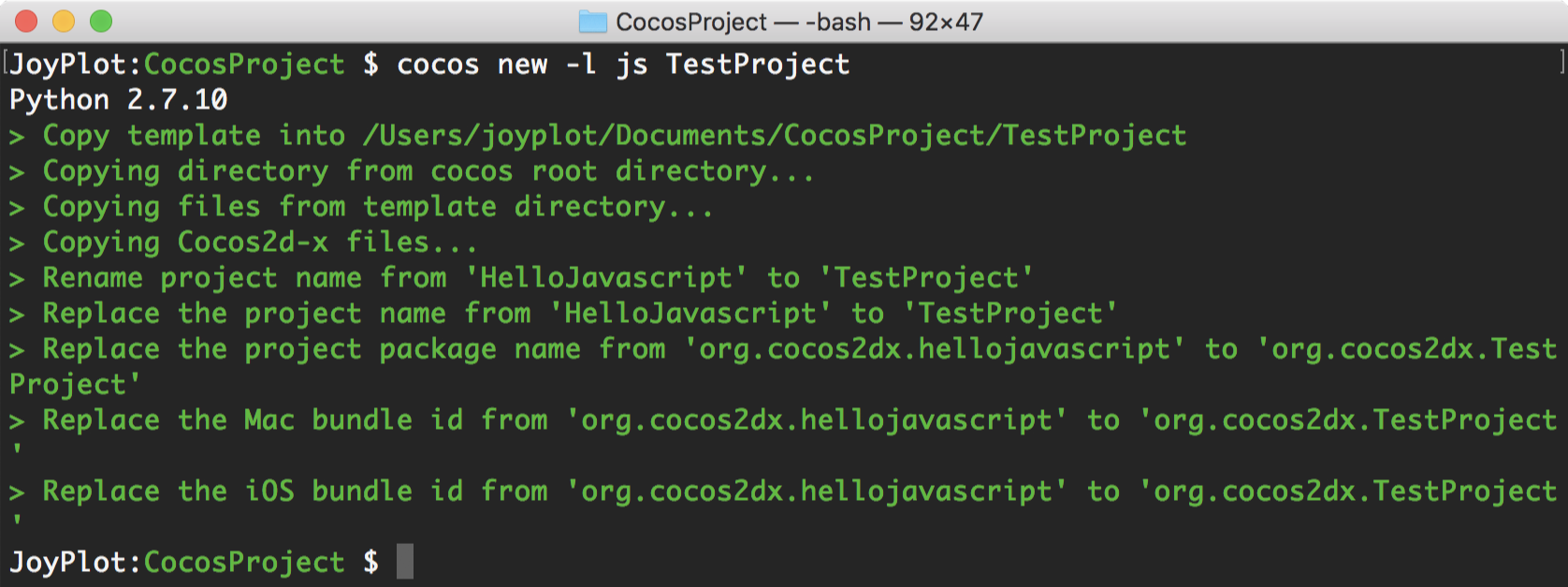
以下のように、コマンド new で TestProject という名前のプロジェクトを新規作成します。
プロジェクトにSDKBOXからAdmobを導入
それでは、先ほど作成したプロジェクトに SDKBOX のコマンドで Admob のプラグインを導入します。
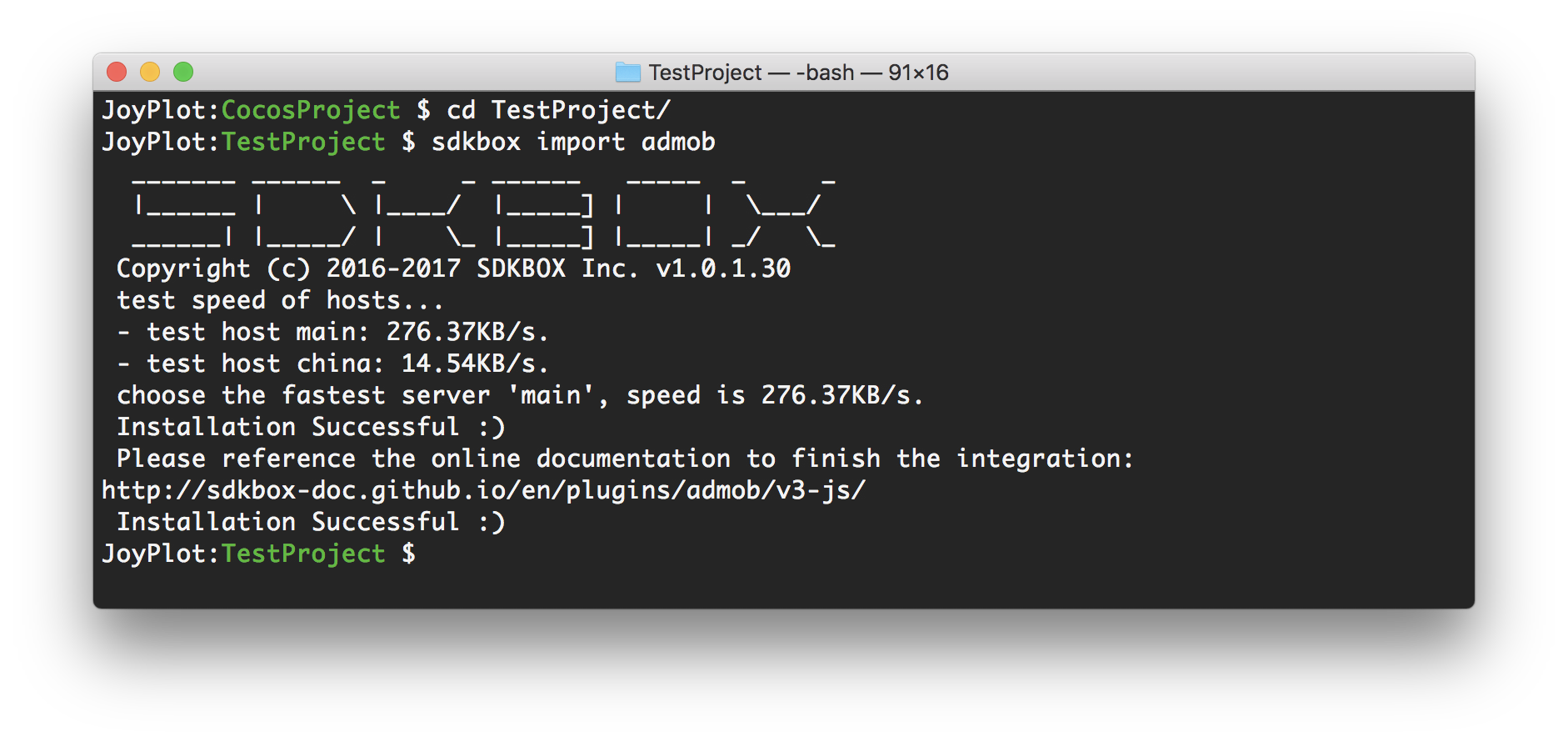
まず、プロジェクトのルートをカレントディレクトリとしてから、次のコマンドを入力します。
sdkbox import admob
問題がなければ、ターミナルには以下のように出力され、同時にブラウザが自動的に起動して Admob に関するドキュメントが表示されます。
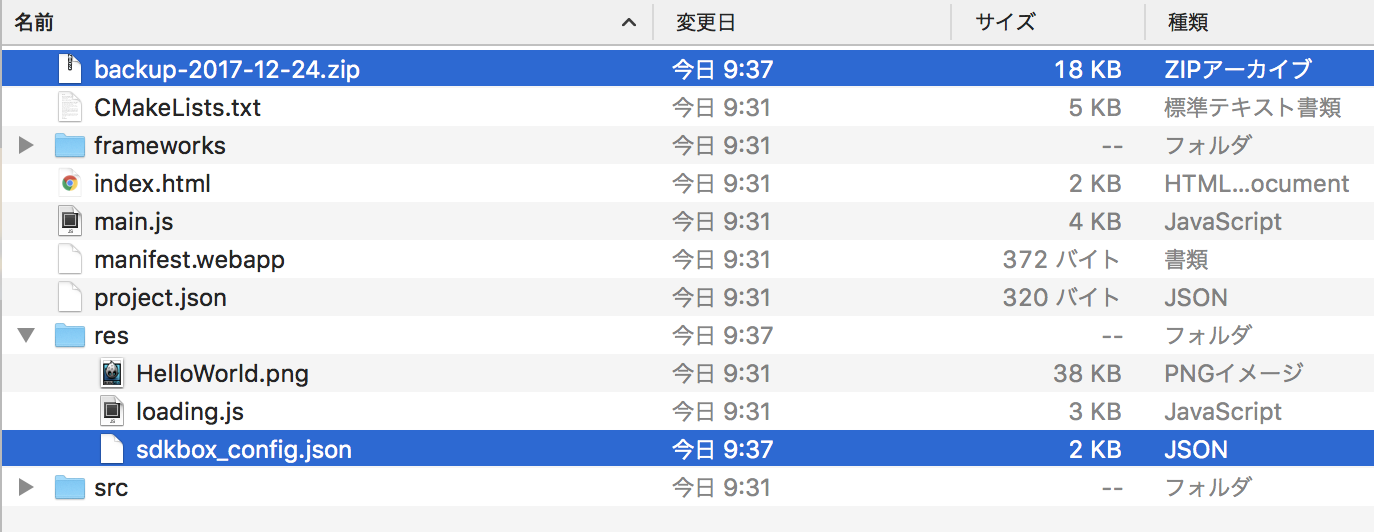
インストールに成功すると、プロジェクトのディレクトリには以下の2つのファイルが追加されます。
- バックアップのzip
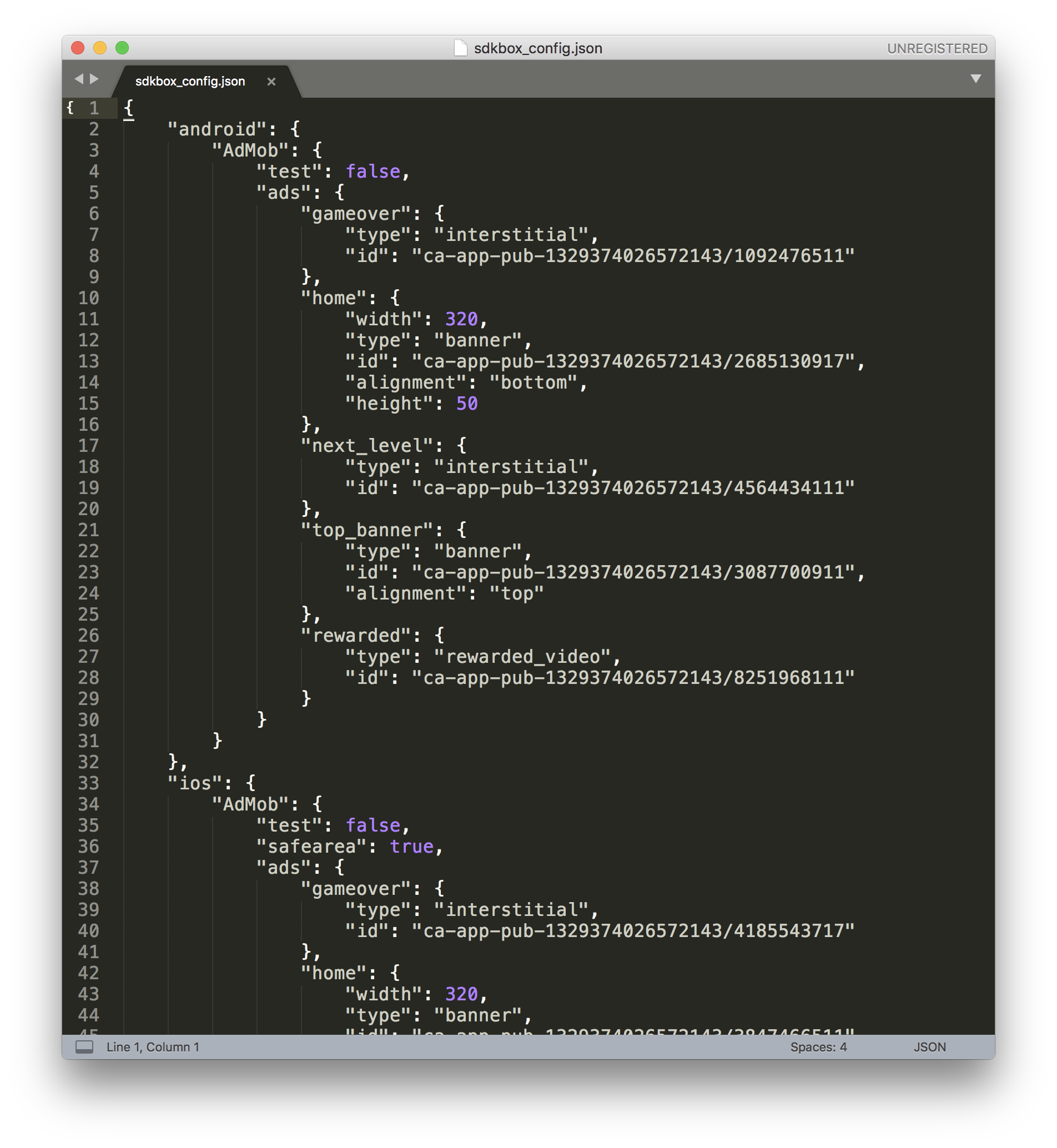
- sdkbox_config.json
sdkbox_config.json は、表示する広告のIDや形式を記載するためのJSONファイルです。この中身を実際に表示したい広告に合わせて変更します。
本番の広告が表示されないように “test” の値を true に変更して下さい。他の部分はデフォルトのままで作業を続けます。
src/app.js を開き、「ここから追加」から「ここまで追加」までのソースコードを ctor の中に追記してください。これは、実際にバナー広告を表示するコードです。
...(略)...
// add "HelloWorld" splash screen
this.sprite = new cc.Sprite(res.HelloWorld_png);
this.sprite.attr({
x: size.width / 2,
y: size.height / 2
});
this.addChild(this.sprite, 0);
// ここから追加
if (cc.sys.isNative) {
// 初期化
sdkbox.PluginAdMob.init();
// テストデバイス設定
sdkbox.PluginAdMob.setTestDevices("649496603D5E79FD78BBF191B792BDEA");
// コールバック
sdkbox.PluginAdMob.setListener({
adViewDidReceiveAd: function(name) {
// 広告が受け取れたら表示
if (name == "home") {
sdkbox.PluginAdMob.show("home");
}
},
adViewDidFailToReceiveAdWithError: function(name, msg) {
// 広告の受け取りエラー時
cc.log("ERROR: " + name + ", " + msg);
},
adViewWillPresentScreen: function(name) {},
adViewDidDismissScreen: function(name) {
// バックグランドに移行する際
sdkbox.PluginAdMob.cache(name);
},
adViewWillDismissScreen: function(name) {},
adViewWillLeaveApplication: function(name) {},
reward: function(name, currency, amount) {
// リワード広告
cc.log("reward: " + name + ' ' + currency + ' ' + amount);
}
});
}
// ここまで追加
return true;
...(略)...
cc.sys.isNative で囲うのは、ブラウザではSDKBOXがエラーを出力してしまうためです。
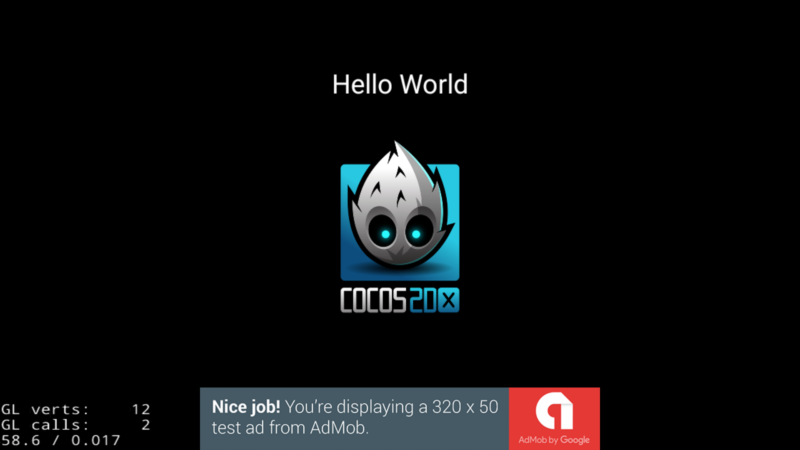
このサンプルを実機(Android)で動作させた結果を以下に示します。
問題なくテストバナー広告が表示されています。メソッド show を書く部分を変えることで任意のタイミングで広告を表示できます。
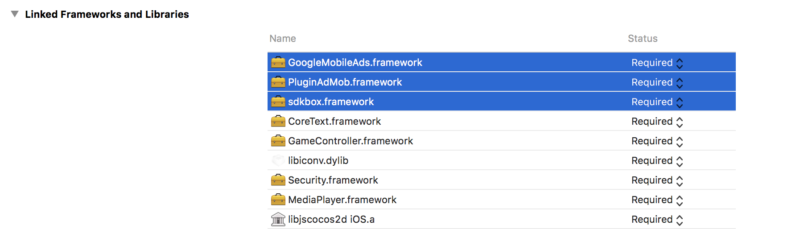
iOSで動作させる場合は、proj.ios_mac の中の以下のフレームワークをプロジェクトに追加します。
- GoogleMobileAds.framework
- PluginAdMob.framework
- sdkbox.framework
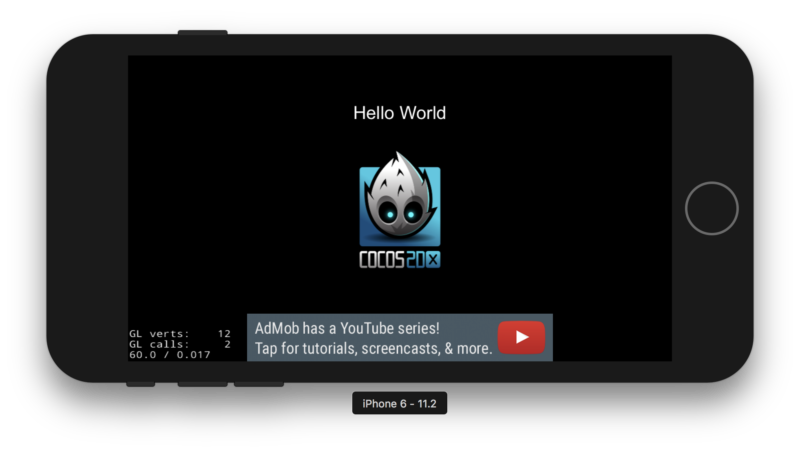
iPhoneのシミュレータで起動した結果です。同じようにバナー広告が表示できています。
おしまい
ドキュメントがあまり親切ではない部分があるので、ライブラリによっては挙動の調節に苦労します。
以下のページのSDKBOX実装サンプルも参考にすると良いでしょう。