Table of Contents
HTMLのフォーム(inputタグ)に入力された値(数値や文字列)を javascript を使って取得する方法についてです。
取得した数値で計算などを行う場合は注意しなければならない点がありますので、そのことについても記述します。
値を取得する
以下は、最も単純な値の取得を行う HTML と javascript のソースコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フォームに入力された数値の取得</title>
</head>
<body>
<form>
<label for="textForm">値: </label>
<input type="text" id="textForm">
<button id="button">取得する</button>
</form>
<label for="resultForm">取得した値: </label>
<input type="text" id="resultForm">
</body>
<script>
// ボタンの要素を取得
var button = document.getElementById("button");
// ボタンをクリックした時の処理
button.addEventListener("click", function(e) {
e.preventDefault();
// 入力フォームの値を取得
var textForm = document.getElementById("textForm").value;
// 取得した値を別の入力フォームに表示
var resultForm = document.getElementById("resultForm");
resultForm.value = textForm;
});
</script>
</html>
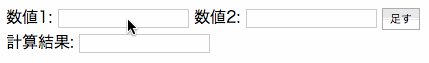
実際にブラウザで動かした例は以下のようになります。
フォームの要素のDOMを取得するメソッドである document.getElementById や、クリック処理などを行う addEventListener の詳しい説明については、以下の記事をご覧ください。
class属性とid属性を利用したタグの操作 DOMの利用(2)
マウスのクリックや重なりに反応して要素を書き換える DOMの利用(3)
input要素に入力された値は value属性 に保持されているため、次のように記述することでそれを得ることができます。
取得したフォームの要素.value
タグのid属性ではなくname属性でフォーム内の要素を取得することもできます。その詳細については以下の記事をご覧ください。
フォーム内の要素をname属性を使って取得(document.forms)
入力フォームから数値を取得して計算する
入力フォーム(input)に入力された数値を計算に使用する場合は注意が必要です。
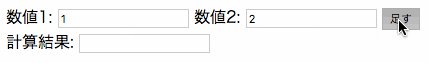
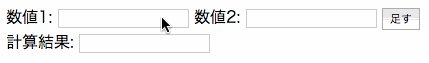
例えば、2つの数値の足し算を行うために、以下のようなソースを記述したとします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フォームに入力された数値の取得</title>
</head>
<body>
<form>
<label for="textForm1">数値1: </label>
<input type="text" id="textForm1">
<label for="textForm2">数値2: </label>
<input type="text" id="textForm2">
<button id="button">足す</button>
</form>
<label for="resultForm">計算結果: </label>
<input type="text" id="resultForm">
</body>
<script>
// ボタンの要素を取得
var button = document.getElementById("button");
// ボタンをクリックした時の処理
button.addEventListener("click", function(e) {
e.preventDefault();
// 2つの入力フォームの値を取得
var textForm1 = document.getElementById("textForm1").value;
var textForm2 = document.getElementById("textForm2").value;
// 2つの数値を足す
var sum = textForm1 + textForm2;
// 足し算の結果を別の入力フォームに表示
var resultForm = document.getElementById("resultForm");
resultForm.value = sum;
});
</script>
</html>
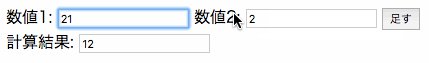
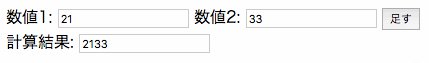
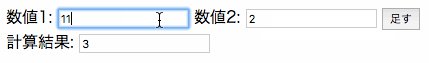
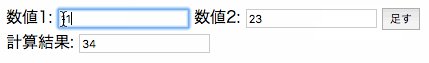
実行してみると、正しく計算が行われないことがわかります。
2つの数値の足し算ではなく、2つの数値が単純に繋がった値が表示されます。
文字列を数値として変換する
javascriptでは「数値」と「文字列」に明確な区別が存在します。そして、フォームに入力された値は、数値であっても文字列として認識されます。
したがって、フォームに入力された数字を整数として変換するために parseInt というメソッドを使用します。
これは、文字列を数値として変換するメソッドです。第一引数には数値に変換したい文字列、第二引数には基数(何進数として変換するか)を指定します。
通常は10進数に変換するため、基数は10とします。
parseInt(数値に変換したい文字列, 基数);
基数の指定を省略した場合、通常は10進数に変換されますが、予期せぬ誤変換を防ぐために常に省略せずに指定することが推奨されています。
先ほどの javascript で、2つの数値を足す部分を parseInt を使って以下のように書き換えてください。
...
// 2つの入力フォームの値を取得
var textForm1 = document.getElementById("textForm1").value;
var textForm2 = document.getElementById("textForm2").value;
// 2つの数値を足す
var sum = parseInt(textForm1, 10) + parseInt(textForm2, 10);
// 足し算の結果を別の入力フォームに表示
var resultForm = document.getElementById("resultForm");
resultForm.value = sum;
...
書き換えた後ブラウザで動かしてみると、今度は正しく足し算が行われます。
このように、フォームに入力された値は全て文字列として認識されるため、整数として扱う場合は parseInt による変換が必要となります。
フォームの数値を小数として扱う
parseInt は数値を整数に変換するため、小数点以下は切り捨てられます。
フォームの数値を小数として扱いたい場合は parseFloat というメソッドを使用します。
parseFloat() – JavaScript | MDN
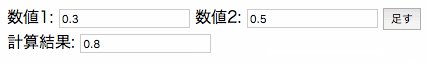
先ほどの parseInt を使って書き換えた部分を parseFloat にして以下のように書き換えてください。parseFloat には基数の指定は存在しません。
...
// 2つの入力フォームの値を取得
var textForm1 = document.getElementById("textForm1").value;
var textForm2 = document.getElementById("textForm2").value;
// 2つの数値を足す
var sum = parseFloat(textForm1) + parseFloat(textForm2);
// 足し算の結果を別の入力フォームに表示
var resultForm = document.getElementById("resultForm");
resultForm.value = sum;
...
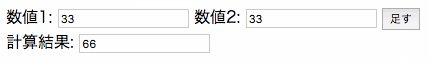
書き換え後ブラウザで実行すると、小数の足し算が行えることがわかります。
以上が、フォームに入力された数値や文字列を取得する方法と、取得した値を数値として使用する場合の注意点でした。





ピンバック: 個人学習メモ#16 フォームに入力された数値や文字列を取得する方法と注意点 | IT技術情報局