Table of Contents
CSSを使ってホームページの見栄えを自由に決められることがわかりました。次にページの要素(メニューやロゴ)の配置を決めるために必要な概念について紹介します。
ページ要素の配置のことをレイアウトと言います。
レイアウトを設定するためには、HTMLのブロックレベル要素(Block-level Elements)とインライン要素(Inline Elements)についての理解が必要になるため、このページでこれらについて解説します。
すべてのホームページは、これらブロックレベル要素とインライン要素の組み合わせでできています。
ブロックレベル要素
ページの大まかな枠組みを表すタグです。今までの解説の中で登場したブロックレベル要素は、段落を作るpタグや、見出しを作るh1タグなどです。
これらは大きさを設定でき、前後に改行が入ります。前後に改行が入るため、1行中に並べて表示させることができません。大きさを指定しなかった場合は、ページの横幅と同じ幅になります。
具体例を以下に示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ブロックレベル要素の例</title>
</head>
<style>
.red {
background-color: rgb(255, 0, 0);
}
.green {
background-color: rgb(0, 255, 0);
}
</style>
<body>
<h1 class="red">ブロックレベル要素</p>
<h1 class="green">ブロックレベル要素</p>
</body>
</html>
実際に表示させるとこのようになります。
h1タグを二つ連続で書きましたが、横には並ばずに縦に並びます。
「ブロックレベル要素は大きさ設定できる」と書きましたが、具体的にはCSSの width(幅)と height(高さ)
を設定します。
具体的なHTMLソースを以下に示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ブロックレベル要素の例</title>
</head>
<style>
.red-box {
background-color: rgb(255, 0, 0);
width: 100px;
height: 100px;
}
.green-box {
background-color: rgb(0, 255, 0);
width: 200px;
height: 50px;
}
</style>
<body>
<h1 class="red">ブロックレベル要素</p>
<h1 class="green">ブロックレベル要素</p>
</body>
</html>
ページはこのようになるはずです。
ブロックレベル要素の大きさを決めた時、そのブロックレベル要素の中身が多いと、上の画像のように、中身がはみ出してしまう場合があります。
これは不具合ではなく、こうなるようになっています。このはみ出した中身を表示させないようにしたり、スクロールできるようにする方法がありますが、それは後ほど紹介します。
ブロックレベル要素には、後述するインライン要素を入れることができます。ブロックレベル要素にブロックレベル要素を入れることもできます。
ブロックレベル要素となるタグには以下のようなものがあります。
| タグ | 効果 |
|---|---|
| h1 ~ h6 | 見出し |
| p | 段落 |
| ul, ol, li | リストとその項目 |
| table | テーブルタグ(その中身も) |
| div | 領域を作る |
| section, nav, header, footer | ページの本文、ナビ(メニュー)、ヘッダーやフッターの領域を作る |
| body | ページ全体を表すタグ |
divタグは非常に重要なタグですので、次のページで紹介します。
bodyタグもブロックレベル要素のタグです。
インライン要素
インライン要素は、ブロックレベル要素と逆で、デフォルトでは大きさを持たないタグです。CSSの width や height を指定しても大きさを変えられません。
主に文章の一部として扱われるタグで、前後に改行が入らないため、1行にいくらでも並べることができます。それ自体が文章の一部ですので、他のタグを含むことは稀で含むことができないタグもあります。
今までの解説の中で登場したインライン要素のタグは、リンクを張る aタグ や、画像を表示する imgタグ です。
インライン要素を並べたページの例を示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ブロックレベル要素の例</title>
</head>
<style>
.red {
background-color: rgb(255, 0, 0);
width: 100px;
height: 100px;
}
.green {
background-color: rgb(0, 255, 0);
width: 200px;
height: 50px;
}
</style>
<body>
<a href="http://google.com" class="red">リンク</a>
<img src="profile.png">
<a href="http://joyplot.com" class="green">リンク</a>
</body>
</html>
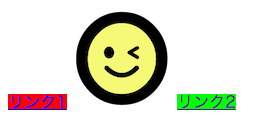
表示結果は以下のようになります。
サイズを指定しても変化がなく、横一列に並んでいることが確認できます。(imgタグは画像の大きさを変更できるので、例外的にサイズが指定できます。)
インライン要素となるタグには以下のようなものがあります。
| タグ | 効果 |
|---|---|
| a | リンク |
| span | 文章 |
| strong | 強調(太字) |
| em | 強調(斜体) |
| small | 注意書き |
| img | 画像表示 |
spanタグは汎用的なタグで、これも重要ですので次回詳しく説明します。
インライン要素の中に含められるブロックレベル要素には制限があります。追々紹介していきます。
おさらい
今回紹介した事柄をおさらいしましょう。
- ページのレイアウトはブロックレベル要素とインライン要素で構成されます。
- ブロックレベル要素はサイズを持ち、前後に改行が入ります。他の要素を含むことができます。
- インライン要素はサイズがなく、文章の一部として扱われます。
次回はdivタグとspanタグについて解説します。