Table of Contents
前回は javascript で DOM を操作してHTMLタグを動的にページ内に追加する方法について紹介しました。
今回はページ内のタグの構造(DOMツリー)を変更したり、タグをページから削除したりする方法を紹介します。
タグの位置を変更するサンプル
既にページ内に存在するタグを移動させてDOMツリーを変更するサンプルです。
タグの移動は、前回のタグの挿入時に使用したメソッド appendChild と insertBefore で行えます。
appendChildを使ったサンプルソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>DOMによるHTMLタグの移動</title>
</head>
<style>
#party {
width: 300px;
height: 300px;
background-color: #fdd;
}
</style>
<body>
<p id="moved">仲間になりたそうな敵</p>
<div id="party">
<p>仲間1</p>
</div>
<button id="moveButton">仲間に加える</button>
</body>
<script>
// タグを移動するボタン
var moveButton = document.getElementById("moveButton");
// ボタンをクリックした時の処理
moveButton.addEventListener("click", function() {
// 移動させる要素
var target = document.getElementById("moved");
// 移動後に親となる要素
var party = document.getElementById("party");
// タグの移動
party.appendChild(target);
}, false);
</script>
</html>
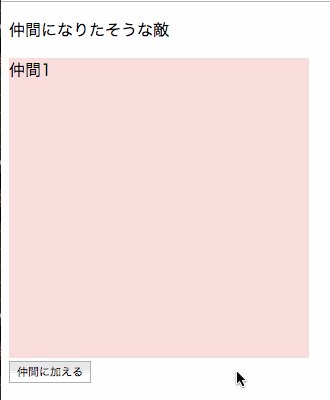
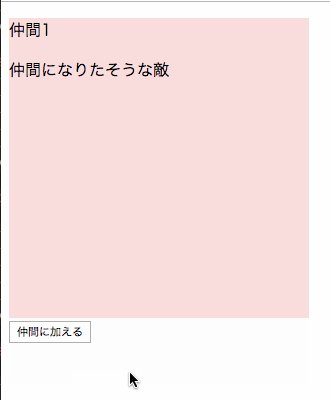
サンプルの実行結果
ボタンを押すと、bodyタグの子要素だったpタグが、divタグの子要素となります。
「仲間になりたそうな敵」がパーティーに加わりました。
insertBeforeを使ったサンプルソースコード
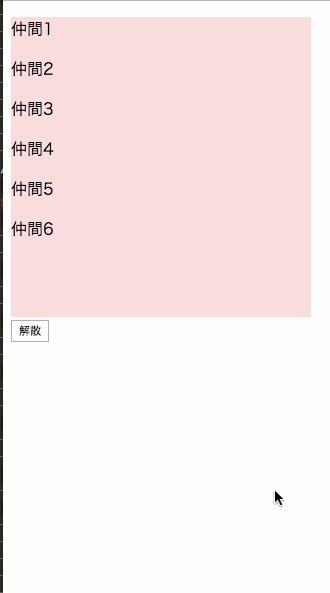
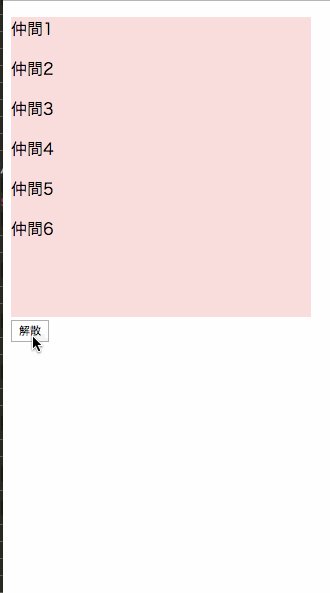
class属性に「companions」を持っている複数の要素を for…of のループで一気に移動させるサンプルです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>DOMによるHTMLタグの移動</title>
</head>
<style>
#party {
width: 300px;
height: 300px;
background-color: #fdd;
}
</style>
<body>
<div id="party">
<p class="companions">仲間1</p>
<p class="companions">仲間2</p>
<p class="companions">仲間3</p>
<p class="companions">仲間4</p>
<p class="companions">仲間5</p>
<p class="companions">仲間6</p>
</div>
<button id="moveButton">解散</button>
</body>
<script>
// タグを移動するボタン
var moveButton = document.getElementById("moveButton");
// ボタンをクリックした時の処理
moveButton.addEventListener("click", function() {
// 移動させる全ての要素(class属性に companions を持つ要素)
var target = document.getElementsByClassName("companions");
// 現在の親要素
var party = document.getElementById("party");
// 移動後に親となる要素
var body = document.getElementsByTagName("body")[0];
// 配列 target に含まれる全ての要素に対して以下の処理を実行
for (let companion of target) {
// テキスト変更
companion.innerHTML = "失業";
// タグの移動
body.insertBefore(companion, party);
}
}, false);
</script>
</html>
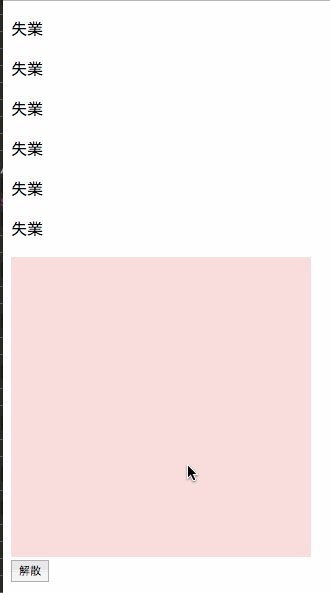
サンプルの実行結果
ボタンを押すと、複数の要素が一度に移動します。
このように、タグの移動は追加と同じメソッドを使って行うことができます。
DOMツリーから要素を削除
ページ内からタグを削除するサンプルです。
サンプルソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>DOMによるHTMLタグの削除</title>
</head>
<style>
#party {
width: 300px;
height: 300px;
background-color: #fdd;
}
</style>
<body>
<div id="party">
<p class="companions">仲間1</p>
<p class="companions">仲間2</p>
<p class="companions">仲間3</p>
<p class="companions">仲間4</p>
<p class="companions">仲間5</p>
<p class="companions">仲間6</p>
</div>
<button id="moveButton">削除</button>
</body>
<script>
// タグを移動するボタン
var moveButton = document.getElementById("moveButton");
// ボタンをクリックした時の処理
moveButton.addEventListener("click", function() {
// 削除対象の要素
var party = document.getElementById("party");
// 削除対象の親要素
var body = document.getElementsByTagName("body")[0];
body.removeChild(party);
}, false);
</script>
</html>
サンプル実行結果
削除する要素に子要素がある場合は、それも一緒に削除されます。
要素を削除するメソッド removeChild
サンプルのように、DOMツリーから要素を削除する場合は、メソッド removeChild を使います。
親要素.removeChild(削除する要素)
メソッドの名前の通り、子要素ではない要素は削除できません。
また、removeChild によって削除された要素は、ページのDOMツリーからは削除されますが、厳密には完全に削除されていません。あとで再利用することもできます。
取り除かれた子ノードはしばらくは記憶領域上に残りますが、もう DOM の一部ではありません。取り除いたノードは、oldChild オブジェクト参照を通じて、コード中で後で再利用することができます。
Node.removeChild – Web API インターフェイス | MDN
以上がjavascriptでページのHTMLタグの構造の変更および削除を行う方法です。




ピンバック: jQueryを使ったHTMLタグ構造の変更 DOMの利用(7) | JoyPlotドキュメント