Table of Contents
スマホアプリをCocos2d-x(javascript)で作成した際、iOS版ではフォントファイル(.ttf)が読み込まれず、意図したフォントで表示されませんでした。
Android版は特に設定を行わなくても問題なくフォントファイルが読み込まれました。
動作環境は以下の通りです。
- Mac OS X 10.11.3 (El Capitan)
- Xcode 7.2.1
- Cocos2d-x v3.9
この問題を修正するために以下の確認を行いました。
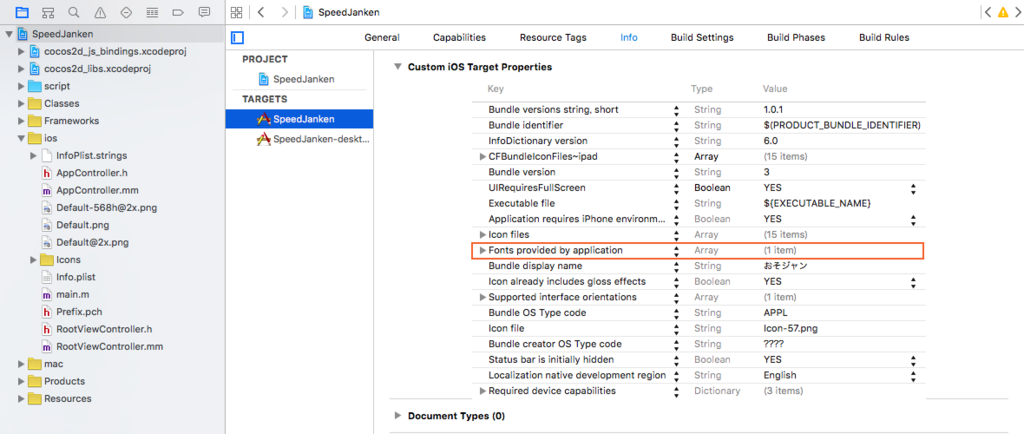
Xcodeでフォントファイルを読み込むための設定
info.plist またはプロジェクトの TARGET > Info > Custom iOS Target Property に Fonts provided by application というキーを追加し、その値としてフォントのパス(res/font.ttf など)を追加します。
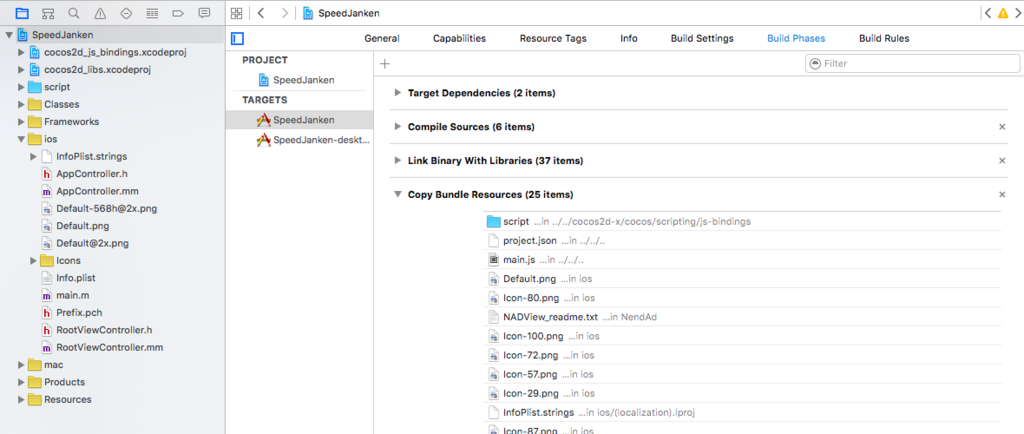
ファイルが読み込まれているかチェック
TARGET > Build Phases > Copy Bundle Resources に読み込みたいフォントファイル、もしくはフォントファイルが含まれているフォルダが含まれているか確認します。
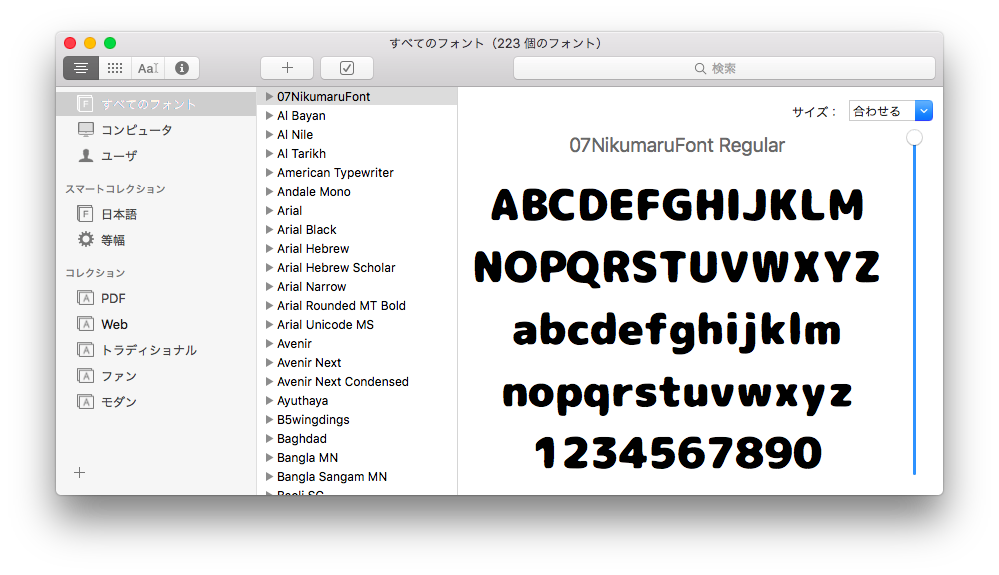
フォント名を変更していないかチェック
読み込むフォントのファイル名は Font Book に表示されるオリジナルなファイル名である必要があるようです。今回はこれが原因でした。
今回はフォント 07NikumaruFont を読み込もうとしたのですが、font.ttf にリネームしていました。これを 07NikumaruFont.ttf に戻したところiOSでも表示されました。
iOSアプリで読み込んでいるはずのフォントが表示されない場合は、以上の3つを確認してみてください。