Table of Contents
Webページのレイアウトやその他のデザインにおいて、同じ大きさの要素を均等(等間隔)に配置したい場合があります。
最近は自動的に余白(マージン)を計算してくれるソフトも多いですが、手で計算しなければならない場合のための計算方法を記します。
記事の最後には、値を入力するだけで余白を計算できるフォームと、そのプログラムのソースコードについて記載しました。
(以下では主に、幅(水平方向)に関しての話となりますが、縦(垂直方向)についても同様です。)
左右に余白を設ける場合
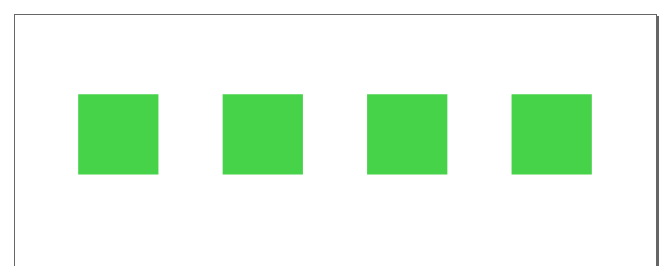
以下のように、要素間の余白と同じ幅の余白を左右にも設定する場合についてです。
この場合は、余白の数の方が要素の数よりも1つ多くなります。
したがって、要素の数を $n$、要素の幅を $w$、余白の幅を $s$、要素を配置するエリア全体の幅を $L$ とすると、以下の式が成り立ちます。
$$L = n \times W + (n + 1) \times S\tag{1}$$
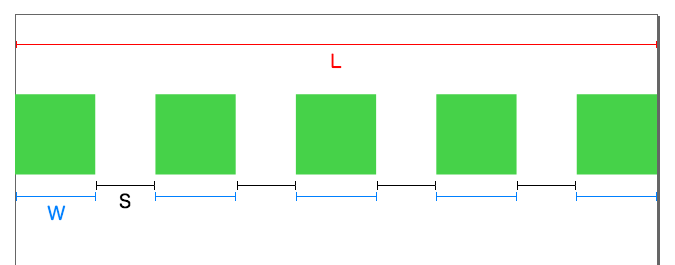
図で表すと以下のようになります。
例えば、この図において、全体の幅 $L$ が400、要素の幅 $W$ を50としたときに、要素が均等に配置されるようにするための余白の幅 $S$ は、式(1)に値を代入すると求められます。
$$400 = 4 \times 50 + (4 + 1) \times S$$
$$400 = 200 + 5 \times S$$
$$200 = 5 \times S$$
$$S = 40$$
よって、等間隔で配置するには余白 $S$ を40とすれば良いことが計算できます。
要素の数が異なる場合でも、$n$ の部分をそれに応じて変更することで、均等に配置するために設定すべき余白の幅が計算できます。
左右に要素を配置する場合
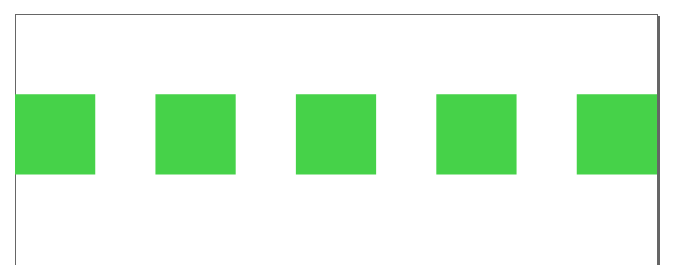
以下のように、左右に余白を設けずに要素を等間隔で配置する場合です。
今度は、余白の数よりも配置する要素の数が1つ少なくなります。
先ほどと同様に、要素の数を $n$、要素の幅を $w$、余白の幅を $s$、要素を配置するエリア全体の幅を $L$ とすると、以下の式が成り立ちます。
$$L = n \times W + (n – 1) \times S\tag{2}$$
図で表すと以下のようになります。
全体の幅 $L$ が400、要素の幅 $W$ を50としたときに、要素が均等に配置されるようにするための余白の幅 $S$ は、式(2)に値を代入すると求められます。
$$400 = 5 \times 50 + (5 – 1) \times S$$
$$400 = 250 + 4 \times S$$
$$4 \times S = 150$$
$$S = \frac{150}{4} = 37.5$$
よって、等間隔で配置するには余白 $S$ を37.5とすれば良いことが計算できます。
均等に配置するための余白を計算するプログラム
式(1)と式(2)は、それぞれ以下のように変形できます。
$$S = \frac{L – nW}{n + 1}\tag{1′}$$
$$S = \frac{L – nW}{n – 1}\tag{2′}$$
以下は、これらの式を利用して、要素数 $n$、要素の幅 $W$、全体の幅を $L$ から要素を均等に配置するための余白の値 $S$ を計算できるフォームです。
左右に要素を配置
フォームのソースコード
上の余白計算フォームを作る全ソースコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>均等に配置するための余白を計算するフォーム</title>
</head>
<body>
<div>
<label for="n">配置する要素数(n): </label>
<input type="text" id="n">
</div>
<div>
<label for="W">要素の幅(W): </label>
<input type="text" id="W">
</div>
<div>
<label for="L">全体の幅(L): </label>
<input type="text" id="L">
</div>
<div>
<input type="radio" name="mode" checked>左右に余白を設定
<input type="radio" name="mode">左右に要素を配置
</div>
<button id="calculate" style="font-size: 16px;margin-top: 16px;">余白を計算</button>
<div style="margin-top: 8px;">
<label for="margin">余白(S): </label>
<input type="text" id="margin">
</div>
</body>
<script>
var button = document.getElementById("calculate");
button.addEventListener("click", function(e) {
e.preventDefault();
var mode = document.getElementsByName("mode");
var n = parseInt(document.getElementById("n").value);
var W = document.getElementById("W").value;
var L = document.getElementById("L").value;
var answer = 0;
if (mode[0].checked) {
// 左右に余白を配置
answer = (L - n * W) / (n + 1);
} else {
// 左右に要素を配置
answer = (L - n * W) / (n - 1);
}
document.getElementById("margin").value = answer;
});
</script>
</html>