Table of Contents
はじめに
いきなりですが、早速ホームページを作ってみましょう。
必要なソフトなど
- テキストエディタ(メモ帳, テキストエディット など)
- ブラウザ(Microsoft Edge, Safari など)
ホームページを作るには、テキストを編集するためのテキストエディタと、実際に作ったホームページを見て確認するためのブラウザ(インターネット上のWebサイトを閲覧するソフト)が必要です。
このサイトをご覧になっているということは、ブラウザの準備は大丈夫ですね。
テキストエディタは、Windowsであれば「メモ帳」、Macであれば「テキストエディット」がはじめから使えると思います。
ホームページはHTMLでできている
ホームページはHTMLと呼ばれるマークアップ言語(プログラムのようなもの)で骨格が作られます。
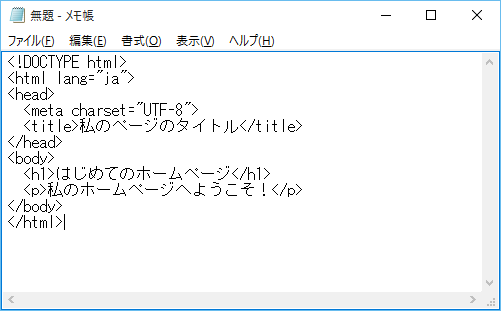
テキストエディタを開いて次のように入力してください。日本語以外の部分はすべて半角です。
入力ミスがないように気を付けてください。コピー&ペーストしても構いません。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>私のページのタイトル</title> </head> <body> <h1>はじめてのホームページ</h1> <p>私のホームページへようこそ!</p> </body> </html>
下の画像のように入力できましたでしょうか。

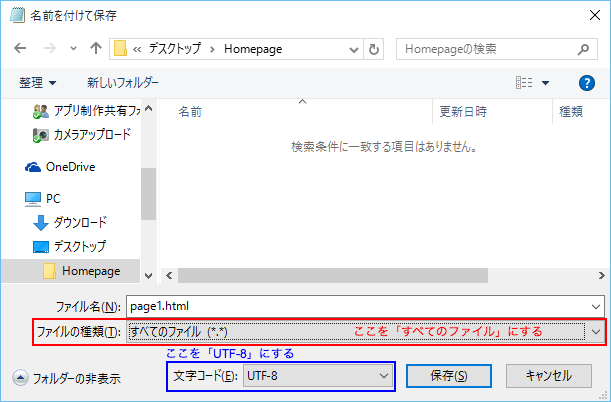
書き終わったら「page1.html」という名前でデスクトップに保存してください。保存の際、ファイルの種類を「すべてのファイル」にしないと、ただのテキストファイルとして保存されてしまいますのでご注意ください。
また、文字コードは文字化けを防ぐためにUTF-8にしてください。

これであなたのはじめてのホームページが完成しました!
突然よくわからない記号を入力させられて、難しいと感じた方もいらっしゃるかも知れませんが、この後一つずつゆっくりと説明していきますのでご安心ください。
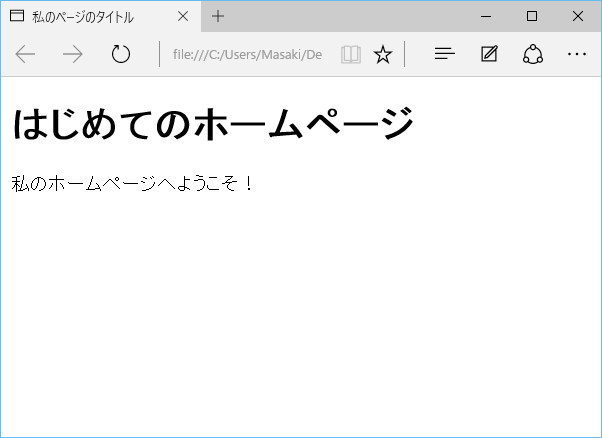
その前に、実際に作ったページをブラウザで開いてみましょう。開き方は作った「page1.html」をダブルクリックです。
下の画像のように表示されれば成功です。下の画像では、ブラウザに「Microsoft Edge」を使っていますが、別のブラウザでも構いません

タイトルと本文一行だけのホームページができましたね。この状態では、自分のパソコンからしか見られることはありません。インターネットに公開する方法については、HTMLについて詳しく解説した後で紹介します。
次のページから、先ほど入力したHTMLにどんな意味があるのか詳しく見ていきましょう。
